为了鼓励开发者采用Material Design设计语言,并在Material Design的基础上进行设计创新,Google在2015年专门设立了名为 Material Design Awards 的奖项,表彰在界面和交互上具有「模范带头作用」的应用。
今年是第二届 Material Design Awards,Google Design 团队从五个维度评选出了今年的五个获奖应用,分别为:
●品牌融入(Brand Infusion):Asana
●良性互动(Charming Engagement):Fabulous
●创新导航(Creative Navigation):C Channel
●富有表现力的布局(Expressive Layouts):Kitchen Stories
●聚焦于效率(Focused Efficiency):Airbnb
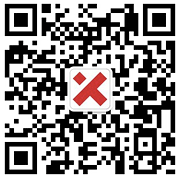
品牌融入:Asana
获奖理由:Asana将其品牌VI完美地融入到了产品的界面设计当中。

Asana是一款专为团队打造的提升协作效率的app,其设计团队对细节的打磨值得称赞。比如经常要重复使用的那些交互设计部分,他们在浮动操作按钮上采用微妙的品牌色渐变,在整个界面设计中将品牌视觉融入到整个应用的设计中。
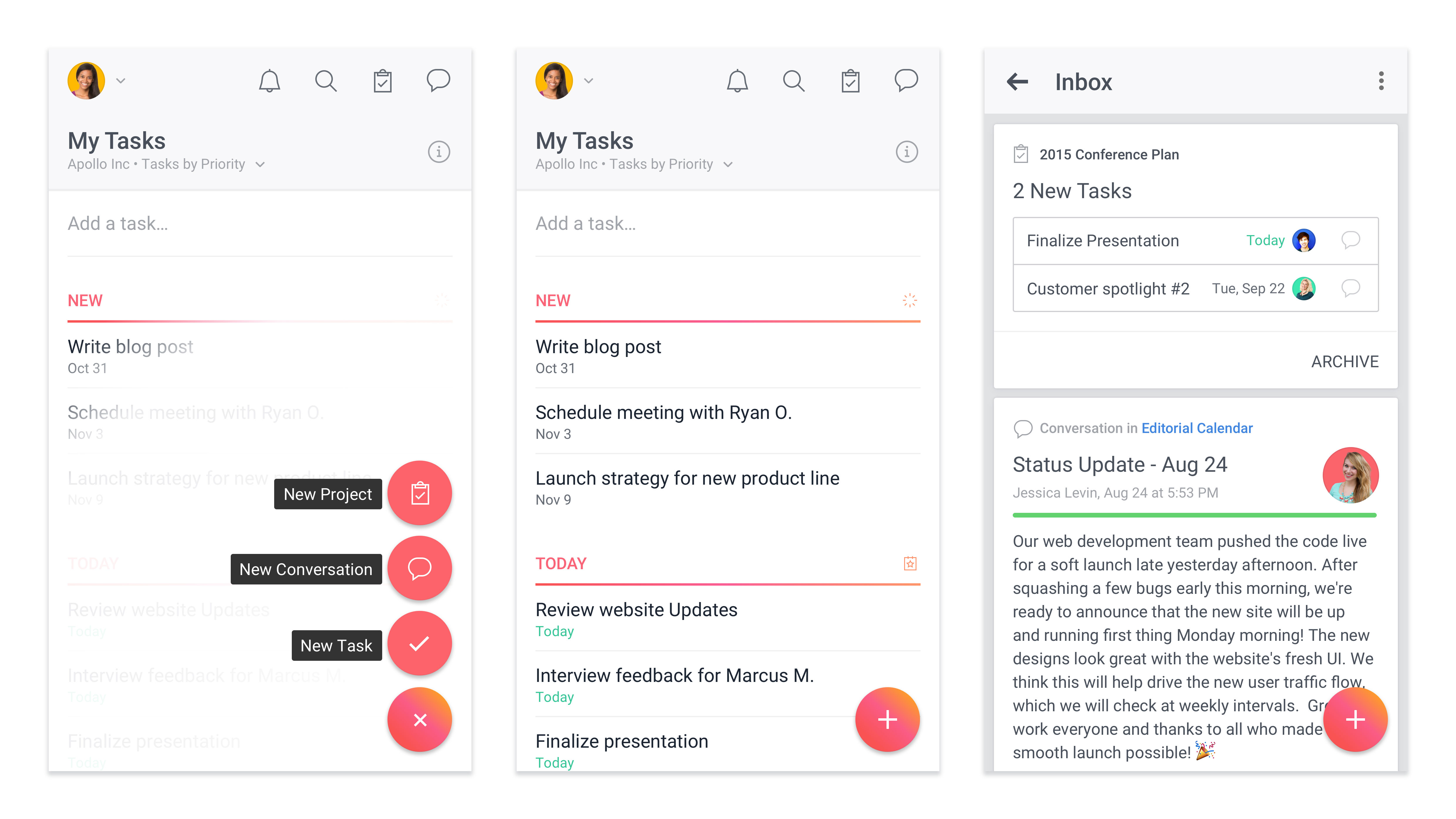
良性互动:Fabulous
获奖理由:贴心的互动设计引导用户养成良好的习惯。

Fabulous是一款习惯养成应用。它像一个贴身教练,更像一个老朋友,通过精美的插图、动画与提醒设计引导与鼓励用户通过一系列的小事一步步养成良好的习惯。而不是无脑地罗列目标加时间提醒。
创新导航:C Channel
获奖理由:C Channel在导航上的创新使得用户浏览时尚美学视频变得更简单、顺畅和迷人。

C Channel是日本一款时尚视频资讯应用。它对视频分类的Tab条进行了改进,使用了一种循环滚动的方式。在分类导航上,C Channel也在自有内容与用户自制上传内容之间达成了一种巧妙的平衡。
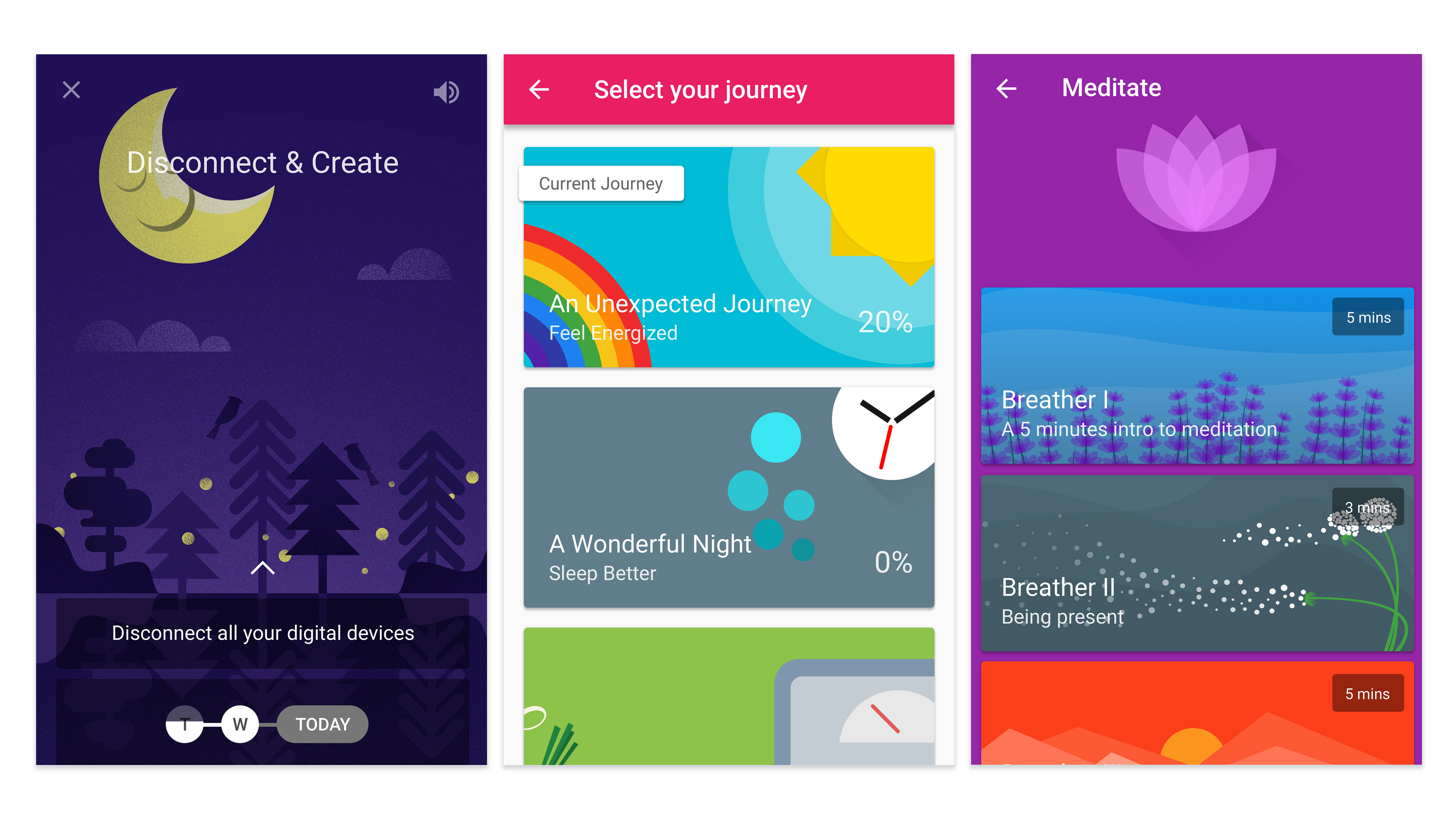
富有表现力的布局:Kitchen Stories
获奖理由:Kitchen Stories的布局设计可以实现多种设备的无疑切换。

Kitchen Stories,一看名字就知道与做菜有关。它的首页使用的是瀑布流布局,但它的瀑布流设计可以实现在不同尺寸设备上优秀的自适应,所以在多种设备上都有良好的体验。对于一款靠“色”吸引人的应用来说,这很重要。
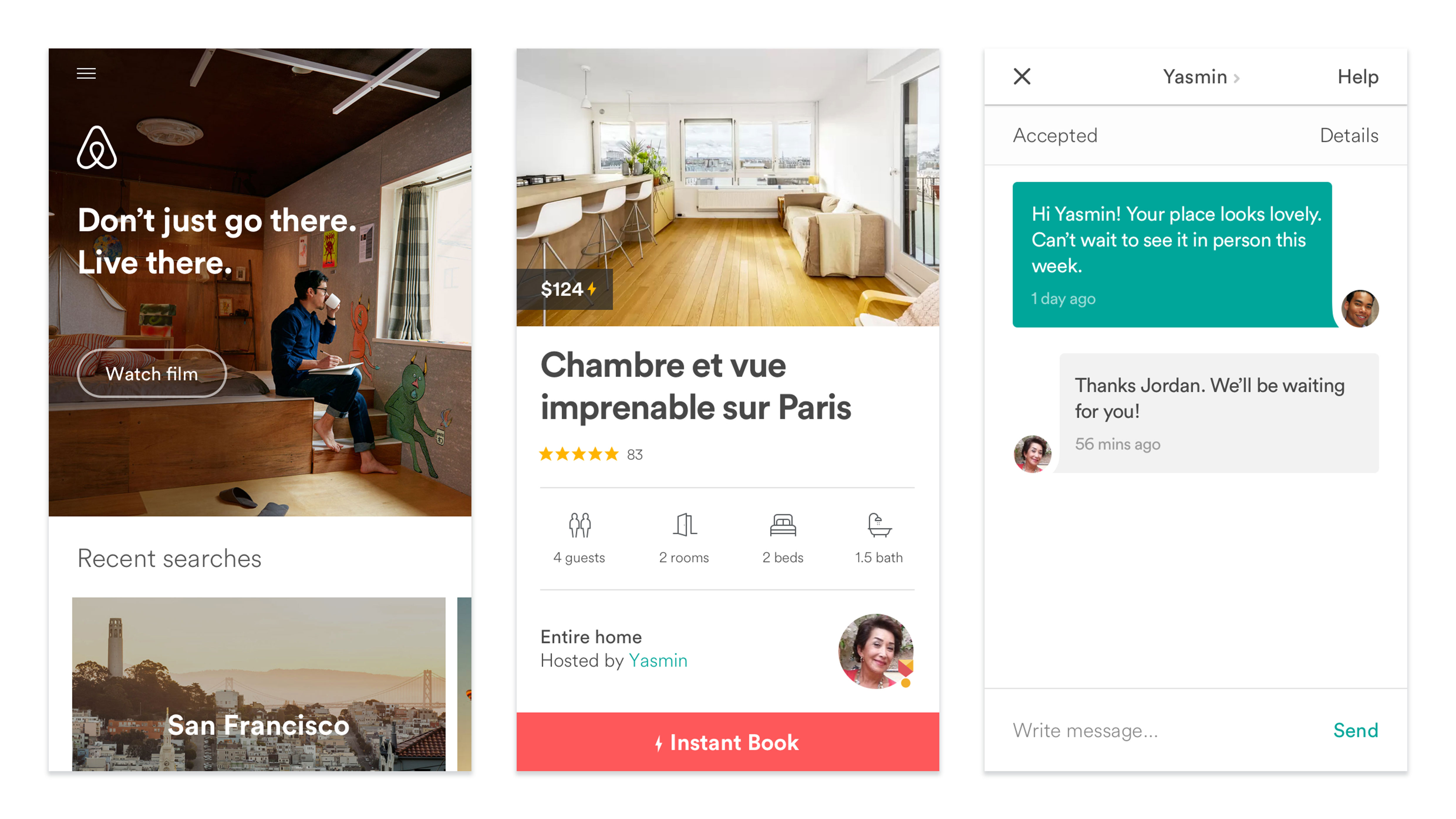
聚焦于效率:Airbnb
获奖理由:Airbnb舒适的设计让用户操作的第一步都更简单、轻松。

Airbnb不用介绍了。Airbnb巧妙地将复杂的选房、预订、联系房东等目标细分成很多小步骤,通过精确的设计让用户避开了复杂的界面与交互。视觉上也是让人赏心悦目。
有兴趣的话可以下载以上APP进行体验。接下来,我们再看看去年(第一届 Material Design Awards)获奖的应用。
自适应布局: Pocket
获奖理由:Pocket 在手机和平板移动应用中实现了易用和清晰的导航设计。

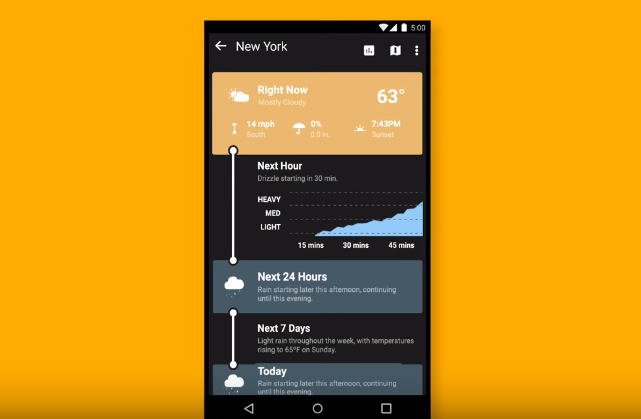
精致的简洁: Weather Timeline
获奖理由:精致的排版和大胆的用色增强了天气应用的趣味性。

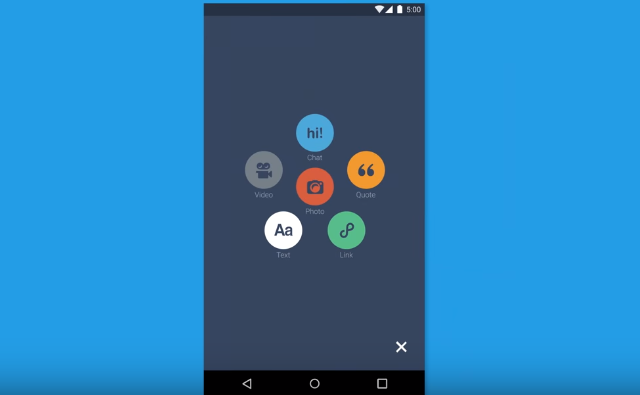
愉悦的动画: Tumblr
获奖理由:平滑的动效切换,减少了用户与内容之间的屏障。

优雅的排版: NY Times – Latest News(纽约时报-最新消息)
获奖理由:纽约时报数字版应用超载了印刷版的设计血统。

沉浸式图像: B&H Photo Video Pro Audio
获奖理由:让图片讲故事,B&H 用清晰易懂的设计展示了他们的商品目录。

无缝浏览: Pocket Casts
获奖理由:Pocket Casts 让我们看到播客(podcast)也可以做到美观且高效。

如果你相信你的应用在Material Design设计上做得很好,或者你知道有其它开发者或公司在Material Design方面做得很好,你也可以提名他们。
提名链接:
https://www.gdgdocs.org/forms/d/e/1FAIpQLSfGEsp_aAJ40cUdnxi8Pm5P2GkRzbxCFEw_OO1Tm4tTIIcNeA/viewform
推荐阅读:
Adobe CEO携众高层来上海搞事了,去围观一下?
跟IXDC来一场服务体验创新论坛,再逛遍2万平米的生活创新展
深度解析!天猫双11宇宙 H5 的惊艳效果是如何实现的?