作者:Sherry被注册了(简书作者)
原文:Pinterest,一个脑残粉的几点使用体验
IXDC获授权转载
体验环境
版本信息:Pinterest 6.12
设备机型:iphone 6s
操作系统:iOS10.0.2
产品信息
产品简介:
寓意:把自己喜欢的图片就像拿钉子钉在白板上一样分享。
主题色:红色。
Logo:Pin,形状类似图钉钉在版上。

产品服务:一家以兴趣为基础的图片社交网络,通过图片墙Pinboard发布图片,图片瀑布流展示图片的新社交网络。
使用方法:
Scan:你可以在这里浏览精美图片,也可以寻找你所需要的精美图片
Pin:把你喜欢的图片 Pin 到一块白板(Board)上,类似于做简报
Repin:看到你的好友 Pin 了一张好图片,你可以把它 Repin 到自己的白板
Share:图片可以来源于Facebook等社交网络或B2C购物网站,也可以被分享到各个平台
Board:相当于一本独立的相册,按照不同的主题和兴趣来划分
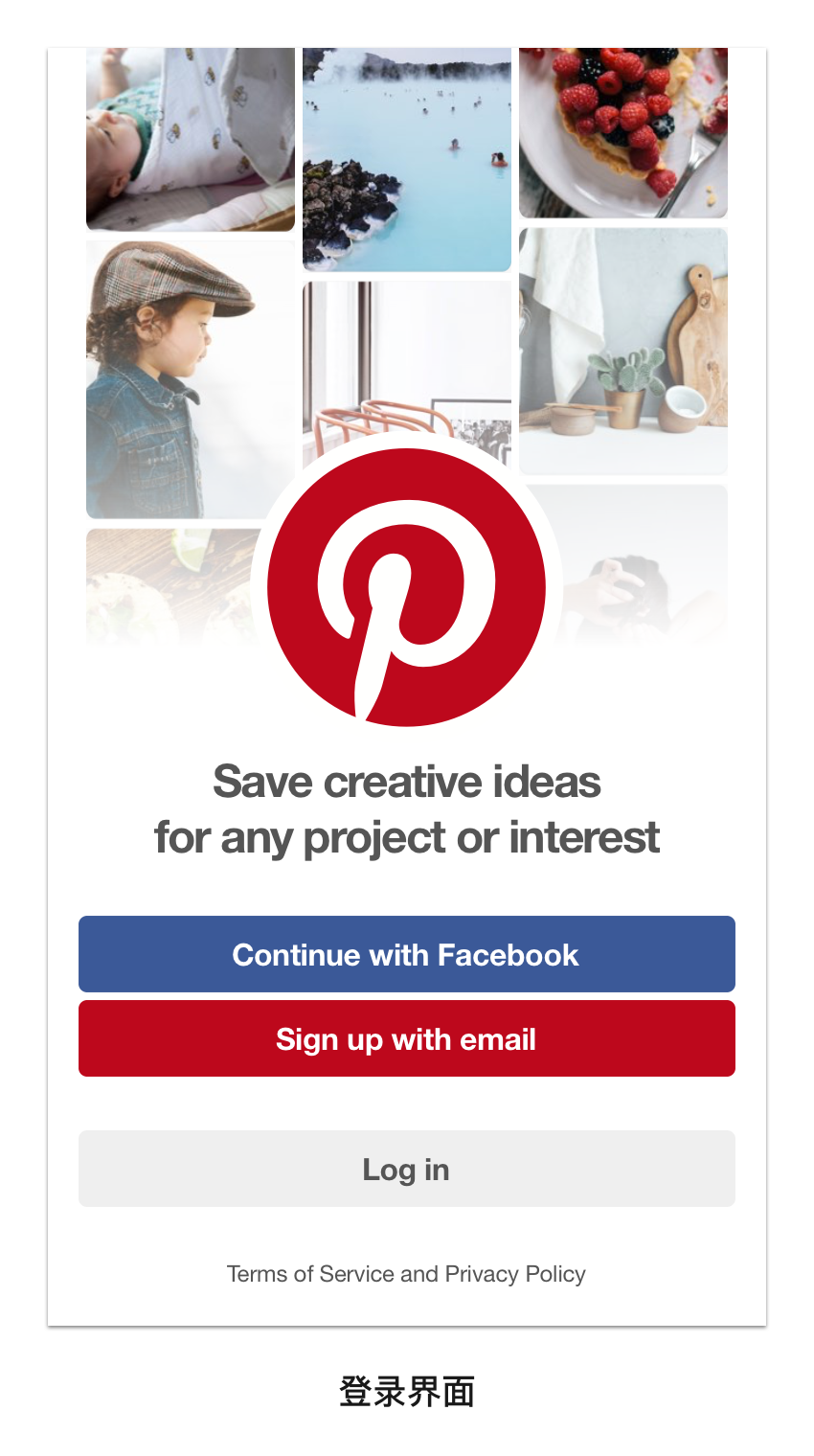
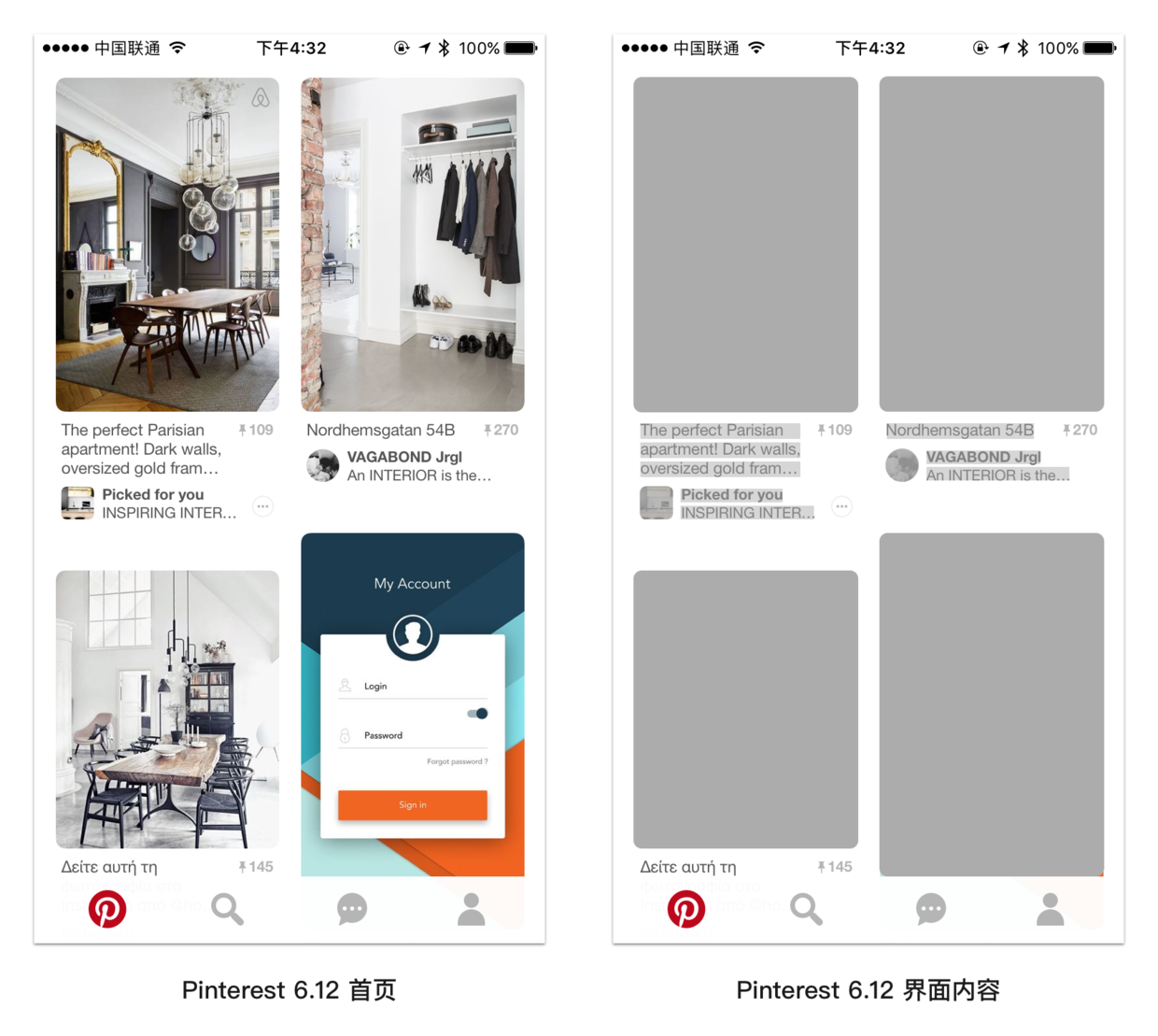
登录界面
登录界面的背景为缓慢移动的图片流,凸显了Pinterest的核心功能。
用户体验
1.视觉体验上冲击,高质量的照片,让爱美的人没有抵抗力。
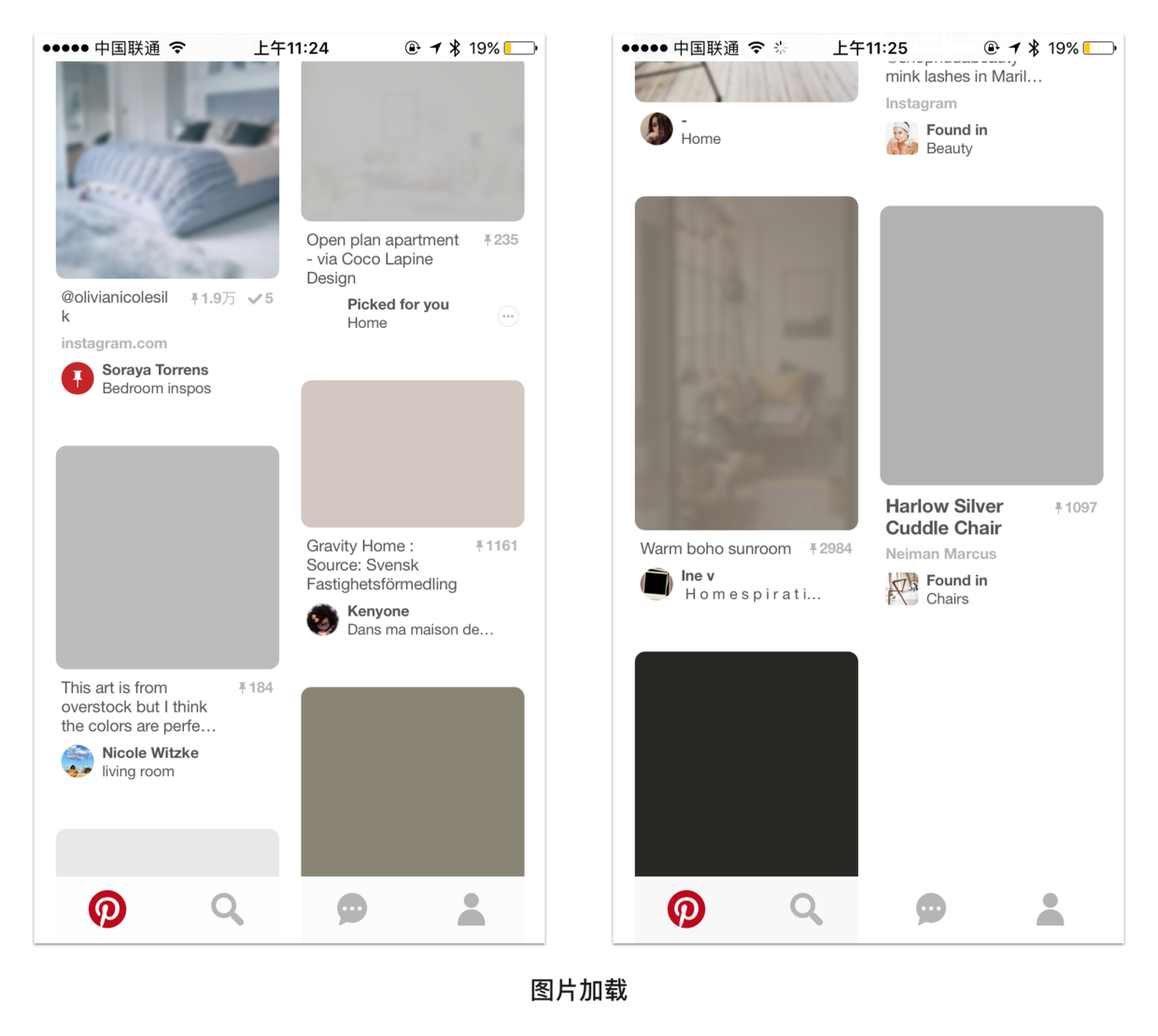
2.采用的是瀑布流的形式展现图片内容,无需用户翻页,新的图片不断自动加载在页面底端,让用户不断发现新的图片。
3.图片在加载过程中,显示的是图片主色系的纯色背景,虽然没有完全加载,但用户仍可以判断出图片的色彩风格,随着加载过程图片逐渐清晰,提高用户体验,减少等待焦虑。
界面设计

界面内容:
1.主要内容-图片。
2.辅助信息:图片相关信息,颜色以灰色为主,根据内容变换字体的粗细和颜色。
3.图片的来源,画板或者相关用户,缩略图以及相关信息。
界面设计特点:
1.突出主要内容-图片,占据界面大片面积。
2.弱化相关信息,文字信息以灰色为主(字体粗细,以及字体的灰色根据信息的层级变化)。
3.删除无关UI界面元素,旧版本卡片式设计的灰色背景,分割线,有颜色的图标。
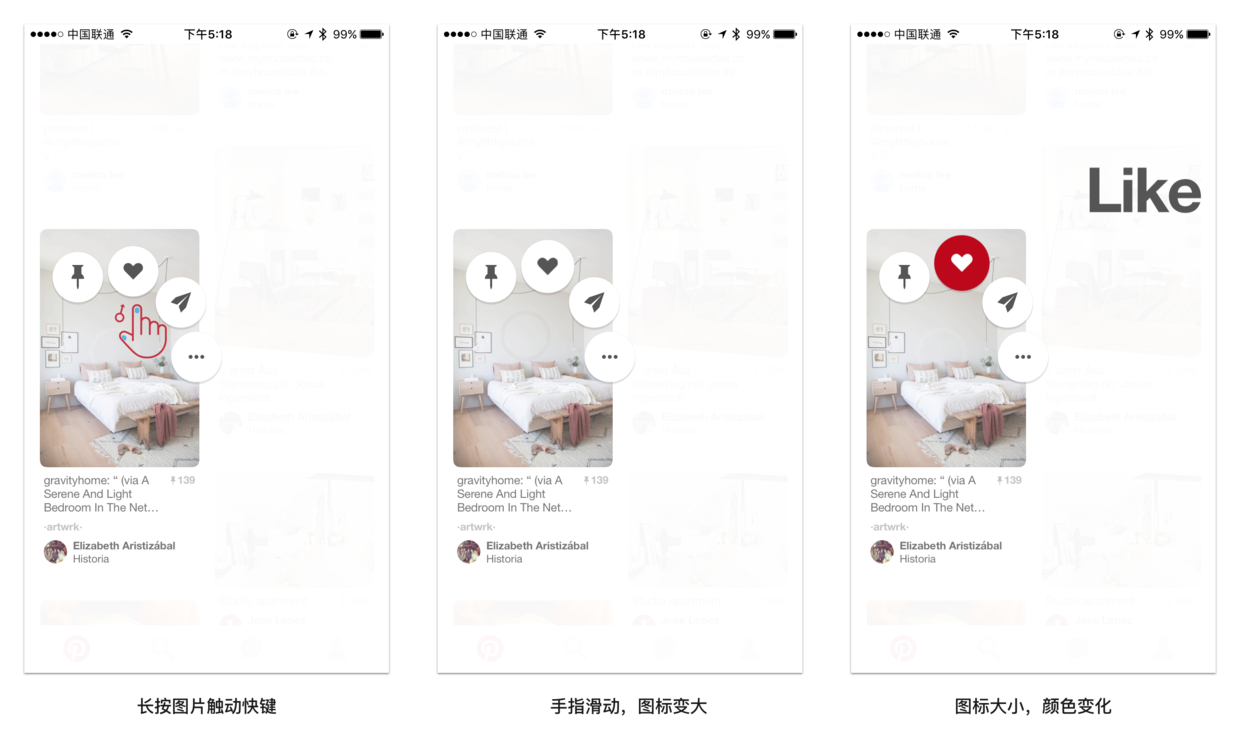
微交互
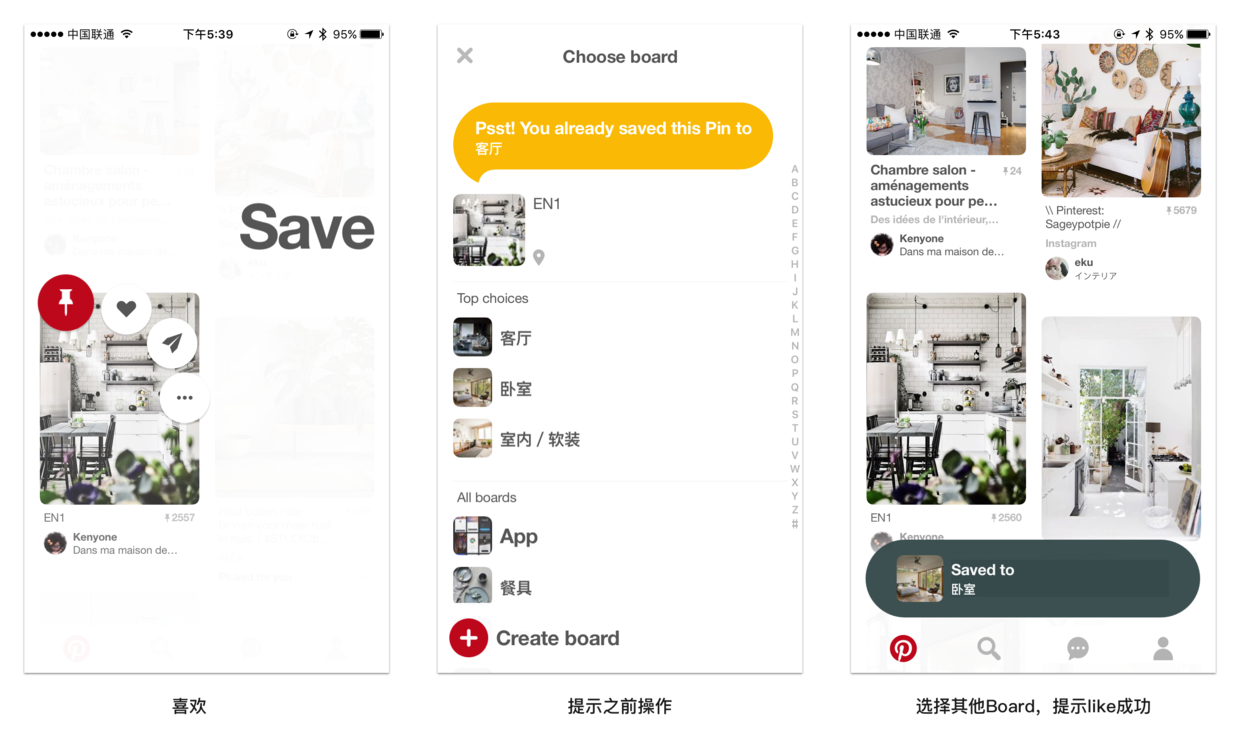
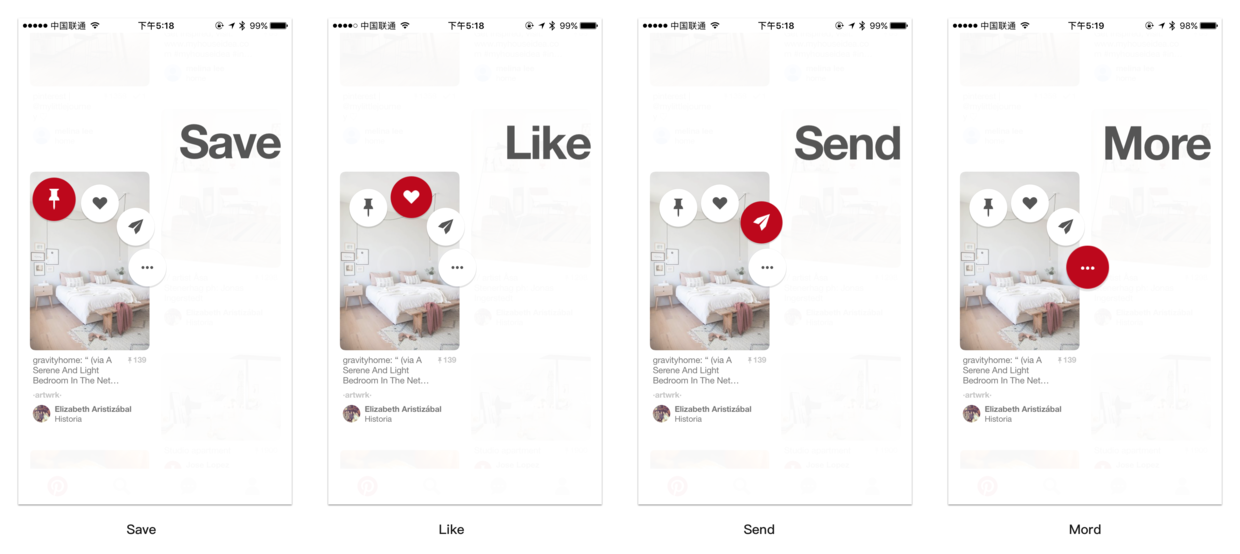
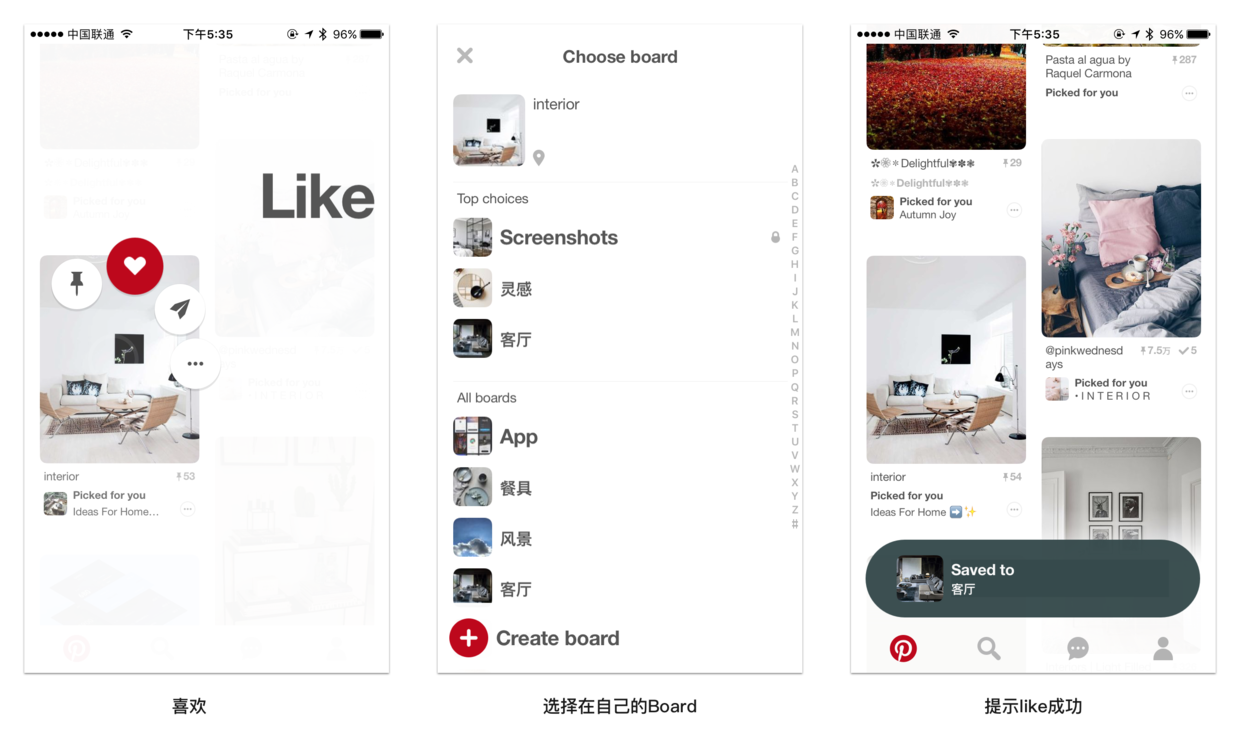
1.长按图片,会隐藏界面其他内容,触动快捷键操作(save,like,send,more)。
2.图标变化,暗示操作轨迹。长按触动快捷键操作后,手指移向一个图标,图标大小和位置会发生变化。离的够近时,会引发图标颜色变化,同时旁边会出现粗体文字,近一步提示用户可以干什么。

3.不同图标,不同操作的用户反馈。

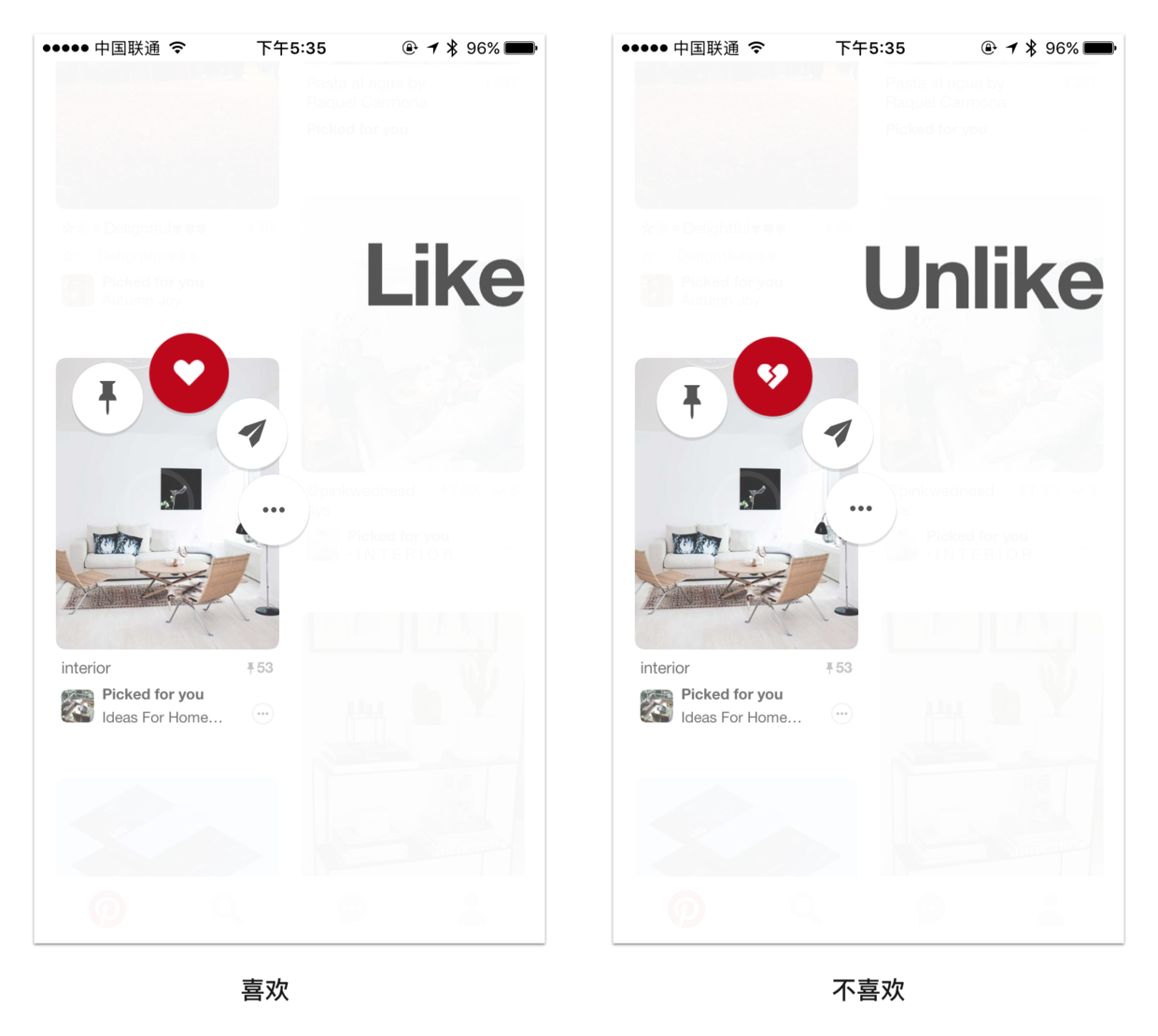
4.Unlike图标与Like的不同(而不是靠颜色表明喜欢状态)。用户可以进行Like和Unlike两种不同操作,unlike心碎的图标,添加了感情因素,也许用户不忍心执行Unlike操作。

5.保存成功提示。将一张图片保存在Board上,返回首页,消息提示,之后消失。

6.重复保存提示。对于已经保存的图片,提示已保存,不过这里的形式可以调整下颜色和样式。
用户体验
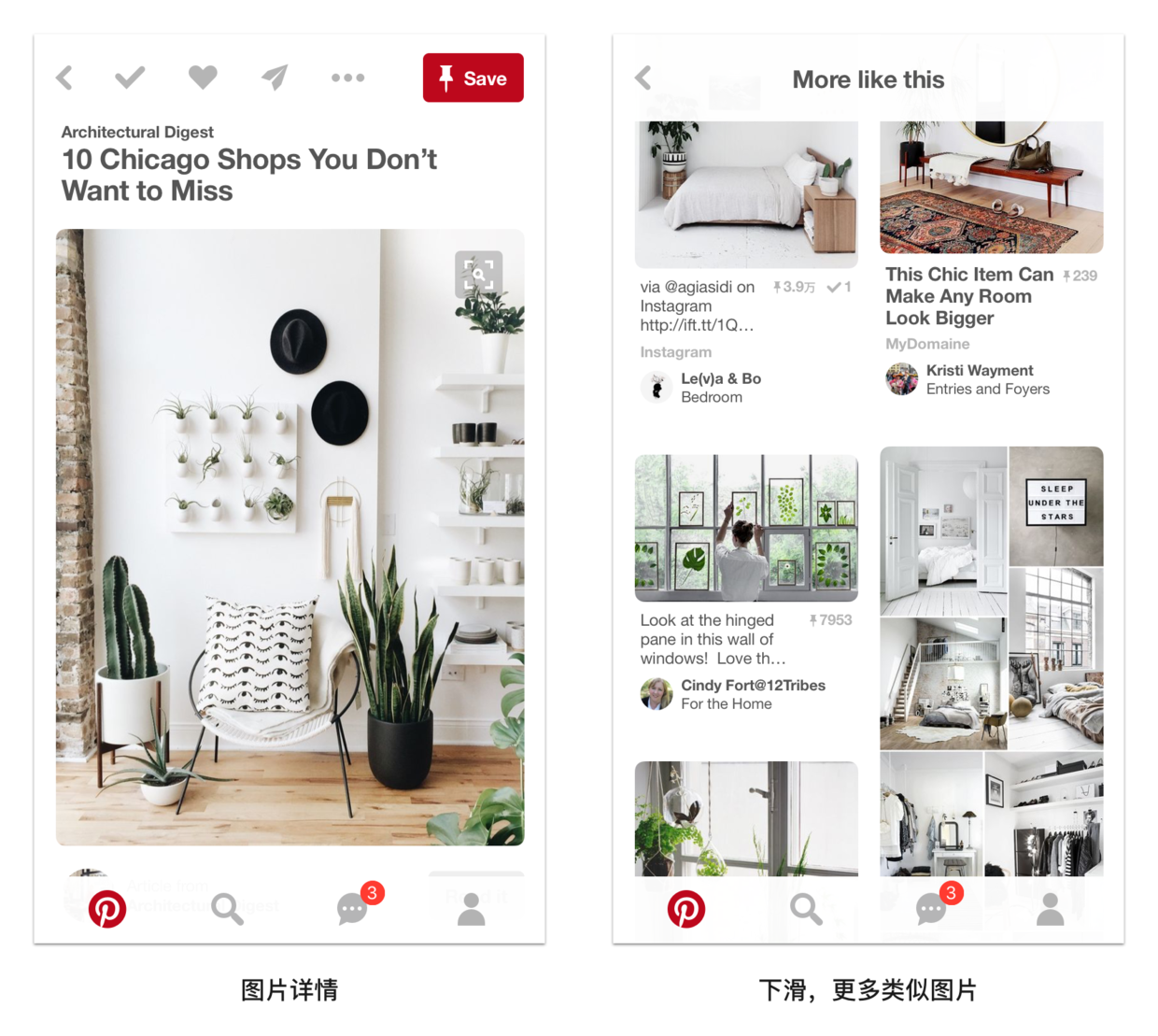
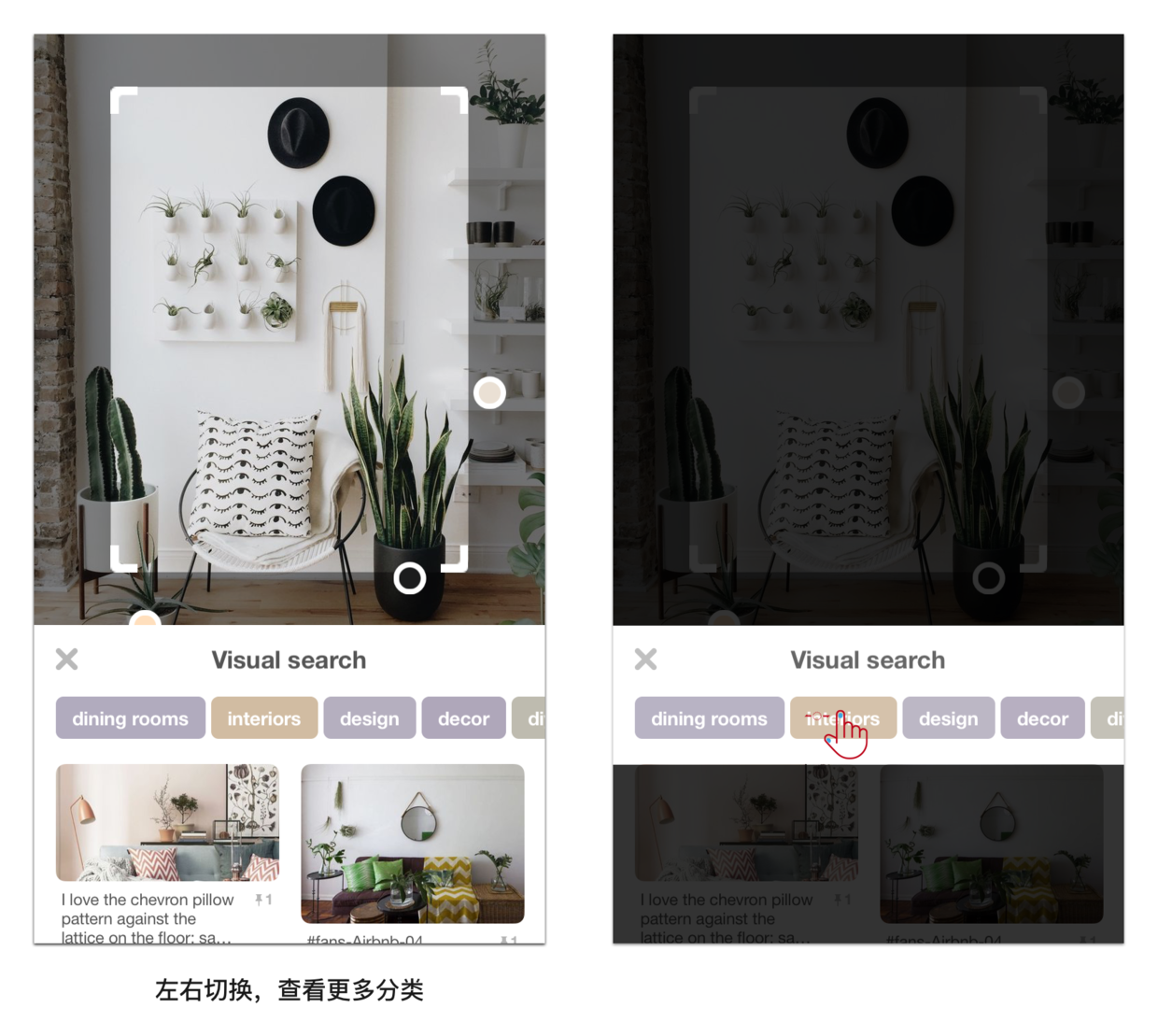
1.点击一张自己感兴趣的图片,进入详情,下滑可以看到更多相关类型的图片。

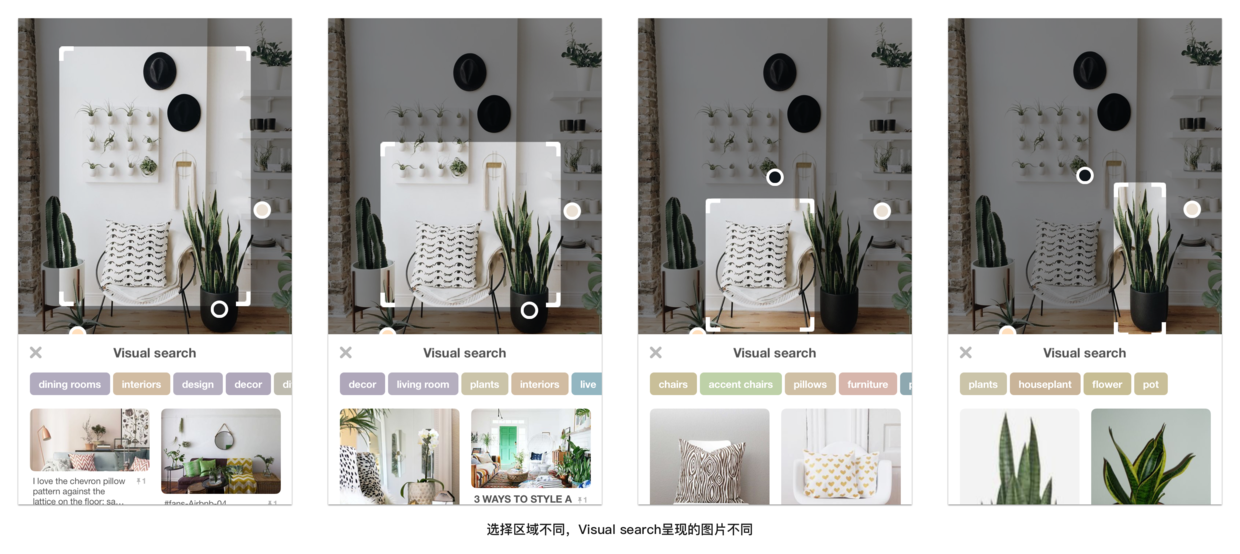
2.有一点,感觉就是黑科技,点击图片右上角搜索的图标,可以选择图片的局部,然后出现和此局部相似的照片,并可以定位分类,选择同一张图片的不同部位,匹配的图片也不同。

3.继续点击详情中的图片,体验一致,都是瀑布流的图片应接不暇地呈现。
界面设计
1.查看类似的图片和首页的排版几乎一致。
2.此部分页面没有完全延续首页的排版风格,感觉可以优化:利用空白的间距代替区分不同模块的分割线。
微交互
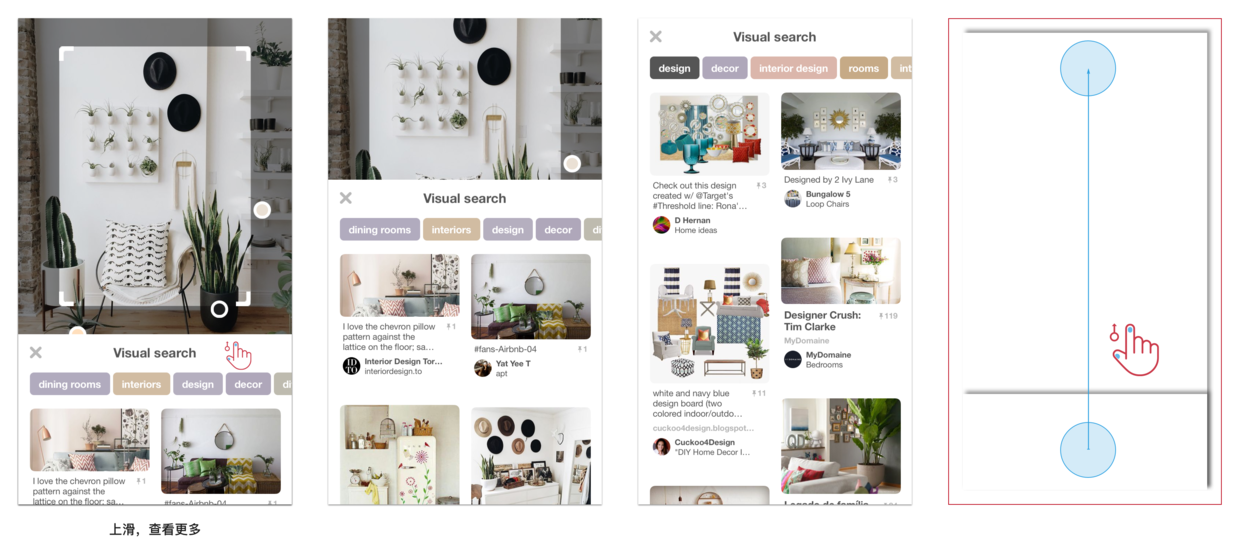
1.首页图片进入详情,图片的运动轨迹不同。图片在屏幕的不同位置时,图片的运动轨迹也会进行相应的调整,指导用户交互的下一步骤,聚焦到正确的位置,并且符合元素在屏幕的空间关系。同时图片的运动轨迹符合现实生活中物体下落上升的运动轨迹(重力和摩擦力等)。

2.上滑,以图搜图的模态页面会根据手指的速度,呈现不同的滑动速度,让人感觉它是受控制的,大家可以体会下。

3.分类标签可左右滑动查看,占据屏幕较小的面积,却可以浏览更多的分类。

搜索
用户体验
1.点开搜索界面,出现了一些大的分类,用户可以选择自己感兴趣的类型浏览,这个适合没有很明确目的的用户使用。
2.点击搜索框,以前的搜索历史会保留,适合重复使用搜索的用户。
3.输入关键词,相关的类别会出现,用户可以直接选择自己需要的,减少输入。
4.输入关键词,相关类型的搜索结果,用户,以及画板都会出现。

界面设计

1.界面简洁,以灰色输入框,和加粗的文字为主。
2.点击开始输入文字,灰色输入框消失,只显示输入的关键词,突出用户此刻关注的内容,以及相关删除输入内容和取消操作。
微交互
1.点击搜索类型,图片隐现,类型为滑动切入,给人突现的惊喜,像寻找一个东西,它“嗖”地做了个鬼脸出现了。这个因为我的手机没办法录屏,自己可以体验下。
消息
用户体验
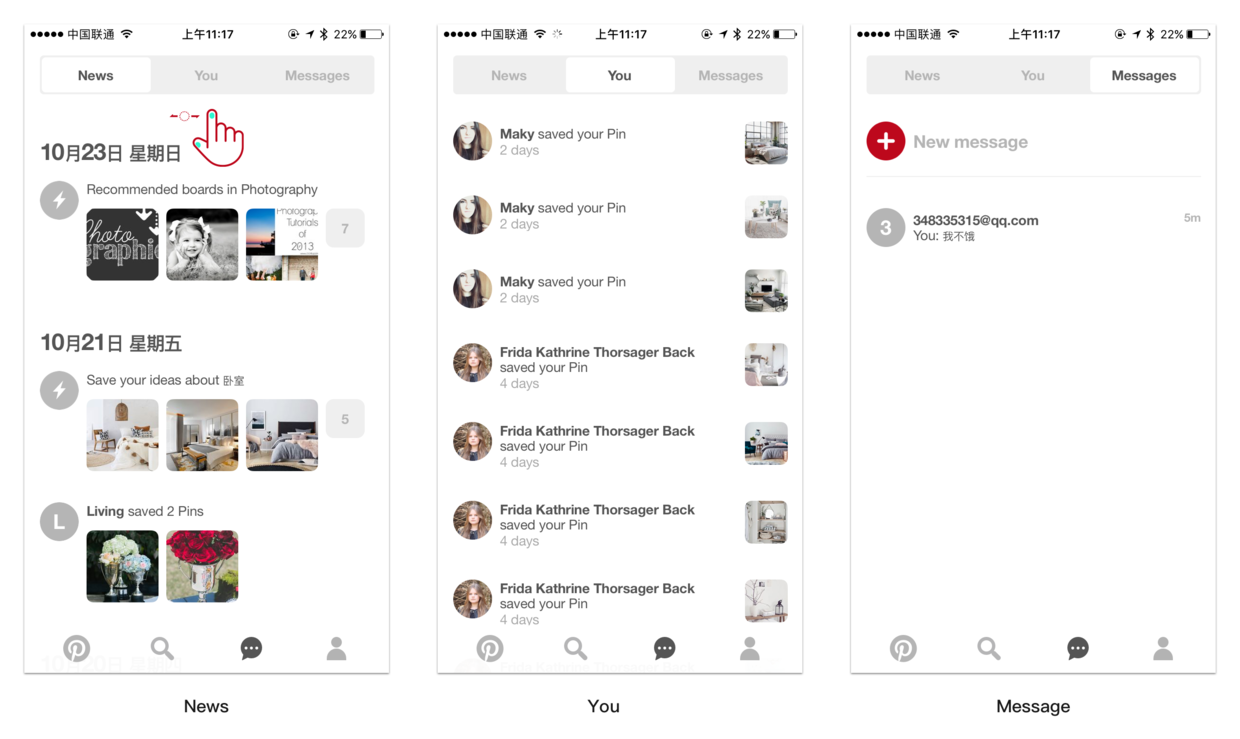
1.左右滑动可以切换。

界面设计
1.这里的界面设计延续了首页界面设计的风格,文字和图片,没有多余的UI元素。
2.主要信息展示以图片和文字为主,文字之间以文字粗细和颜色区分。
个人中心
用户体验
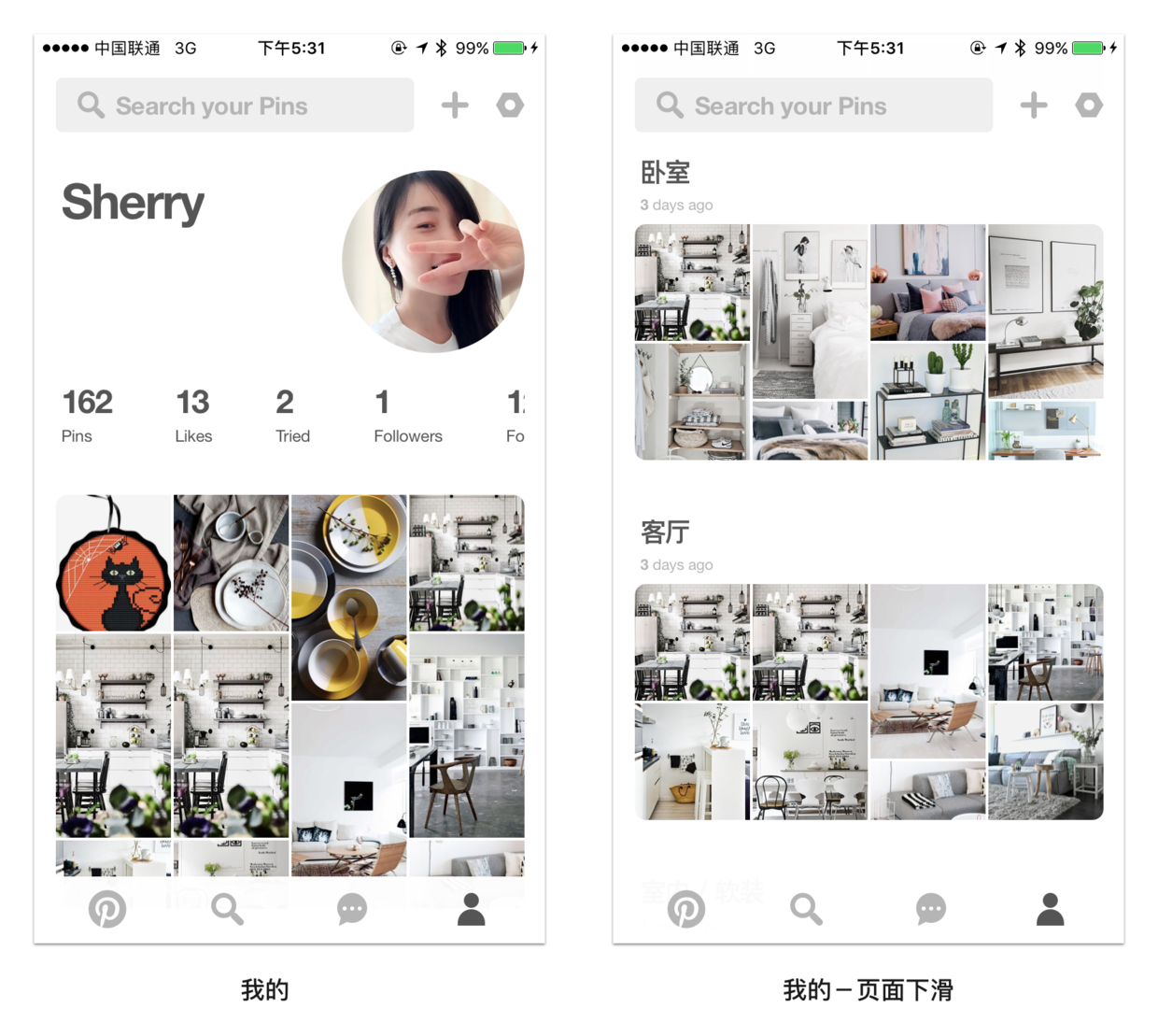
1.很直观,个人用户信息,你喜欢类型的数量,你建立的Boards缩略图。

2.可以优化的:搜索框在下滑浏览自己的图片时,可以隐藏(现版本一直固定在最顶部),保证用户的沉浸式的体验。
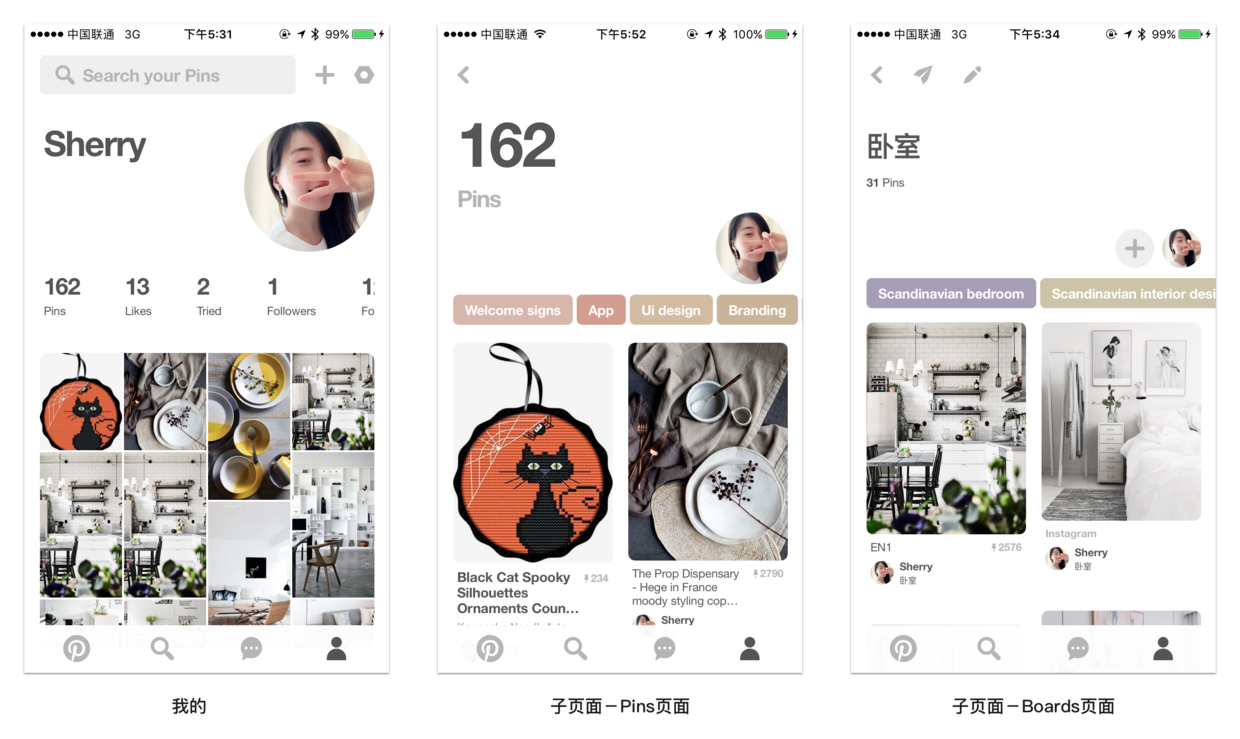
3.排版一致,主页面和子页面均采用一致的排版风格。

4.主页面的不同之处在于,用户头像较大,用户可以清晰判断自己所处的位置。
5.浏览收藏的图片,浏览体验和首页一致。点击每个Boards上的标签可以快速定位需要的类别,适合用户快速查找。此处建议选中的标签使用主题色,因为此处标签的颜色有多种,用户不能有效定位自己已选择的标签。

界面设计
1.这里的界面设计也延续了首页界面设计的风格,图片和文字说明信息,没有多余UI元素。
2.主要信息展示以图片为主,文字之间以文字粗细和灰度区分。主页面更是突出了以空白间隔区分不同内容。
3.点击每个选项,左上角的粗体文字,清晰地展示用户所在位置。
4.设置页面,点击导航栏的灰色设置图标进入设置页面。页面极简,真的是极简,只有文字(文字说明功能),点击文字可以进入相关的设计子页面。
5.可以优化的:设置的子页面,可以延续设置页面的极简风格,去掉分割线。

微交互
1.界面转换动画一致,均为左右滑动切入。
2.进入图片详情的交互动画和首页一至,均为根据位置不同对应相应的运动轨迹。
结语:Pinterest的整体的设计和产品定位一致,图片社交,突出主要的内容图片。在界面设计中,简化除图片意外的所有元素,突出主要内容。用户体验,也以满足用户查找自己所需要的图片的沉浸式体验为主。微交互设计,指导用户快速定位下一步的内容,自然发生,让用户感觉不到交互的存在。各个方面,在整体的设计中保持了一致性。
推荐阅读: