我们都知道之前 Material Design 的资源主要是放在 Google Design(design.google.com) , 但1天前,Google 发布了一个全新的网站—material.io,把 Material Design Guideline 和 Material icon等相关资源、工具以及规范全部汇总到这个网站。
Material Design’s new suite of tools and guidelines—all in one place.

在这个网站上,Google公布了几款工具,帮助设计师更好的展现自己的设计,简化团队协作流程,相信未来会有更多。
我们先来看看两款还未正式发布的新工具,需要申请才有可能获得试用机会。
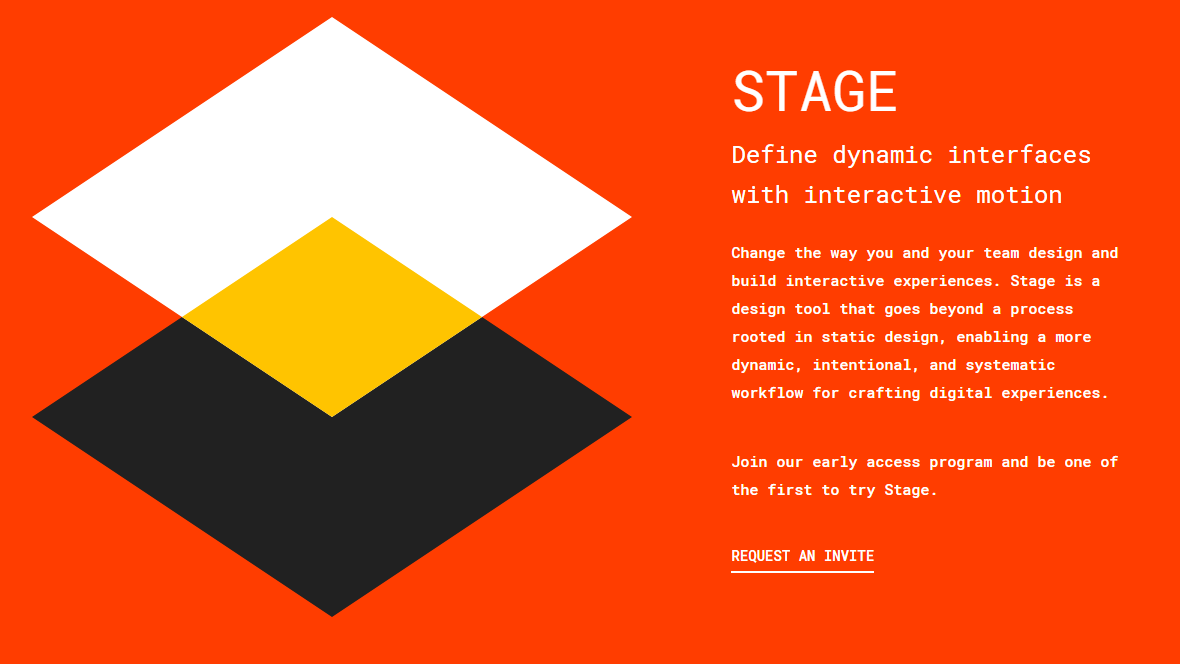
1、Stage
Stage能够加速原型处理,允许应用开发者在非常早期的阶段测试和演示应用。改变设计师团队构建交互体验的工作方式,以更加动态、自主、系统化的工作流构建设计体验,超越以往传统的静态设计流程。

2、Gallery
Gallery可以认为是面向设计师的GitHub,是一个团队设计分享协作平台。它能够让用户更加方便的上传、分享和进行评论,我们还能够直接将URL链接分享给同事,帮助设计师和团队更好地管理自己的设计及相关工作,便捷地找到和展示设计,获取设计反馈。

以上两款工具申请试用地址:申请入口
已经公布的工具有:
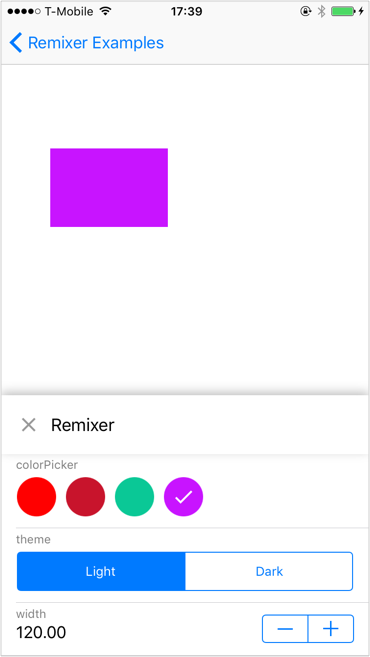
1、Remixer
一个可以在设备上直接修改应用交互原型并实时预览/演示的工具。这样的话,如果有什么地方需要调整,设计师就不用去等待开发排期了。

目前iOS / Android可在GitHub上下载,Web版要稍后才能发布。
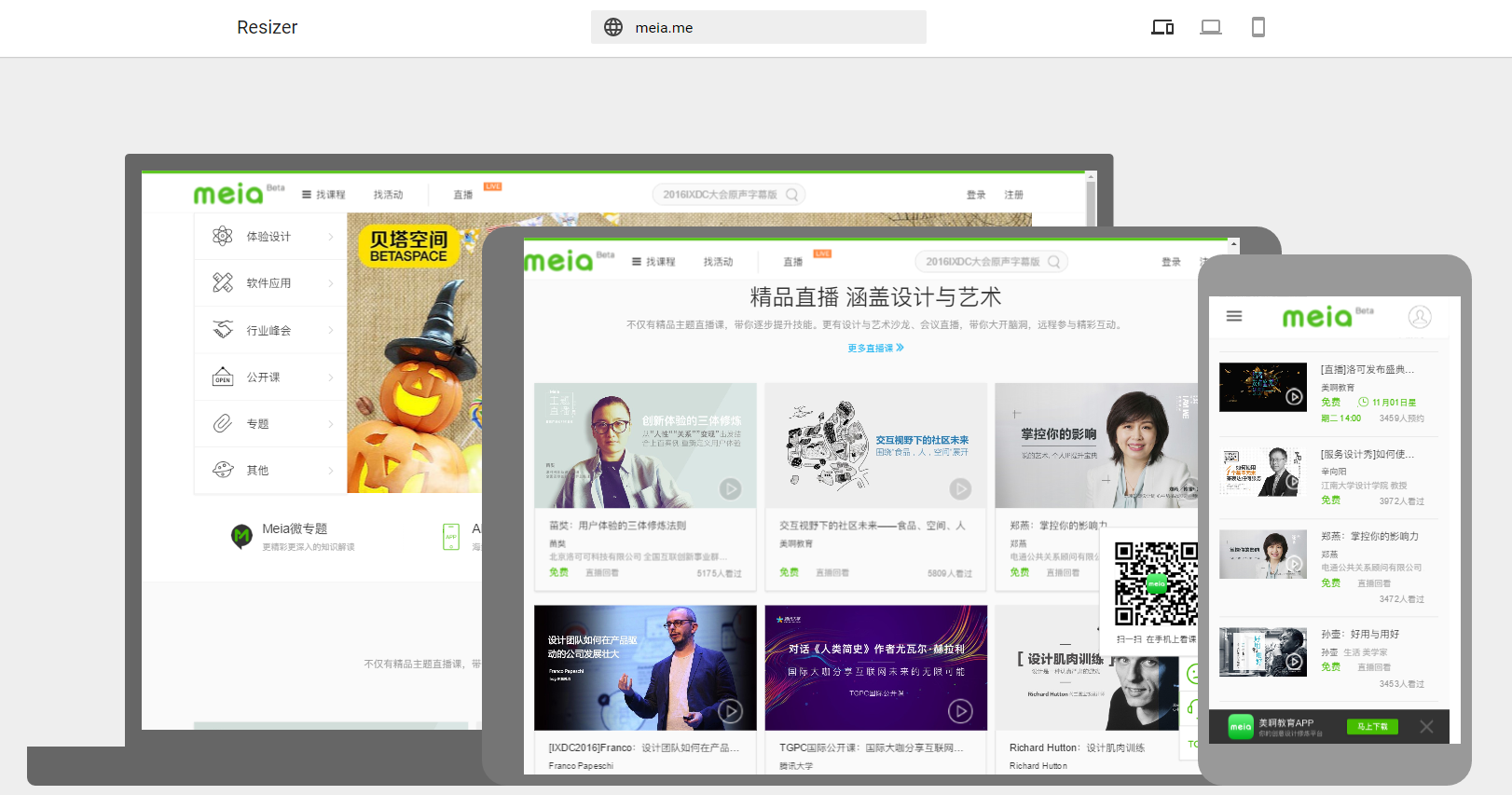
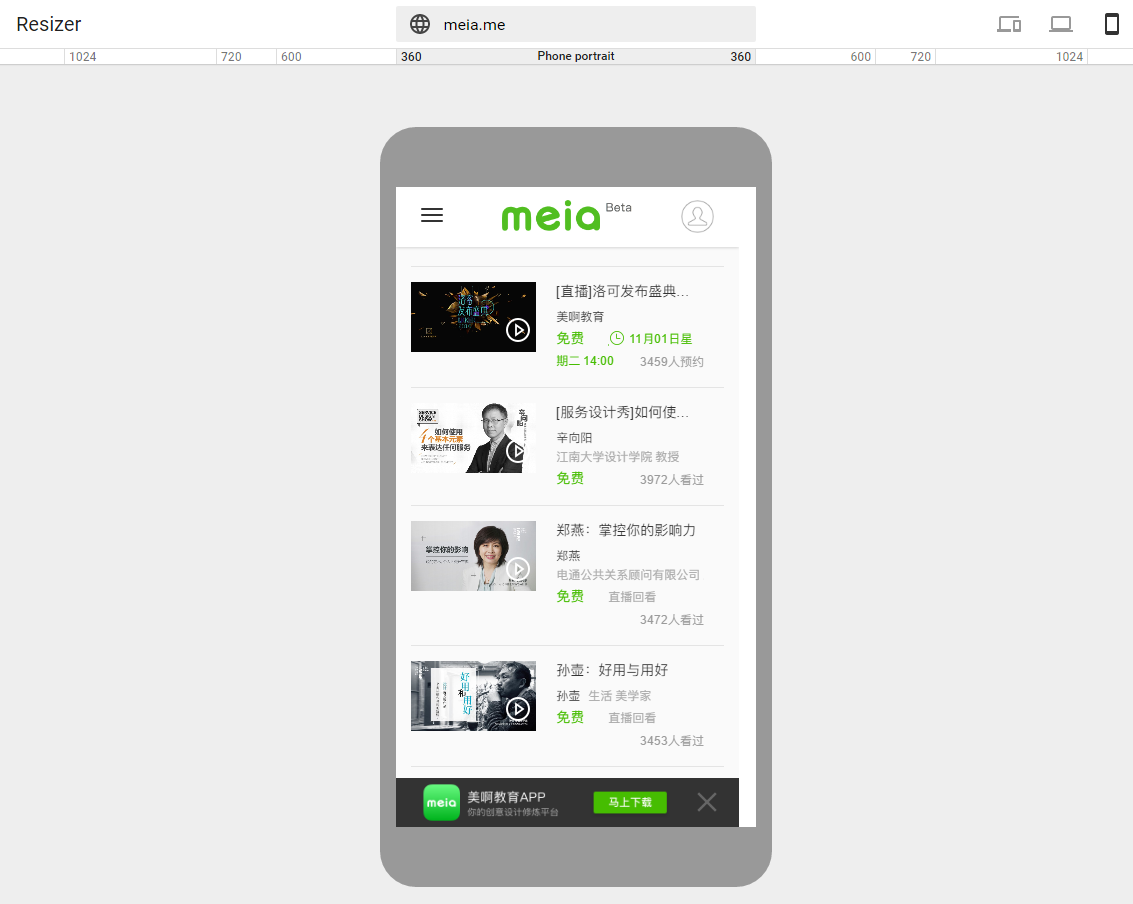
2、Resizer
又一个跨平台预览工具,只要输入网址,就可以查看你的页面在Web、手机以及平板的效果,在网站顶部他们已经预置了不同典型屏幕宽度,点击切换即可,非常方便。


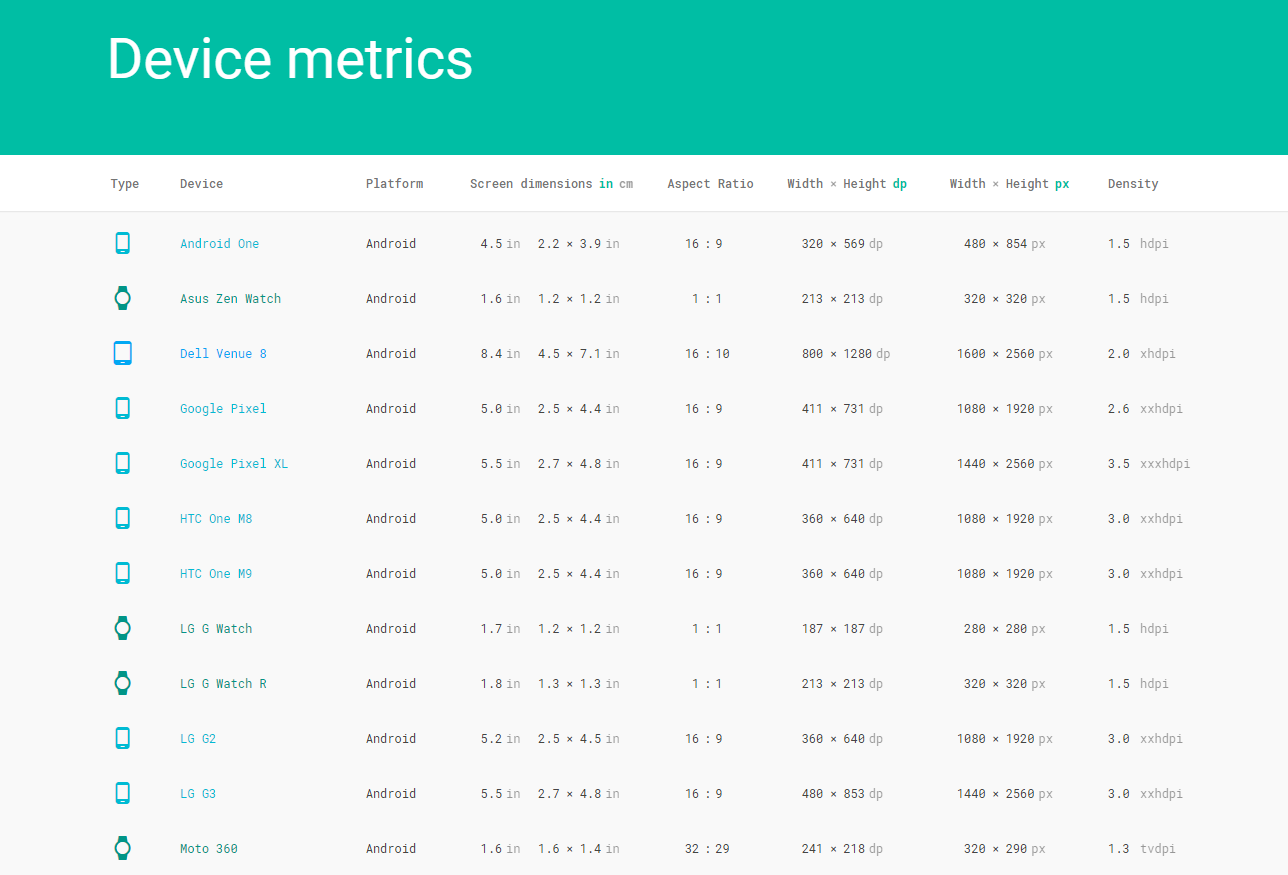
3、Devices
推荐阅读: