作为产品设计从业者,我们都知道洞察用户需求的重要性,但在设计移动端产品时,除了要考虑产品层面(《用户体验的要素》中的框架层及结构层)的交互模式,还要关注用户使用习惯对产品整体用户体验的影响,也就是人机交互。
在使用移动设备时,用户的可能是站在街边,在公交车上,躺在床上等等,手握方式也是千奇百怪。
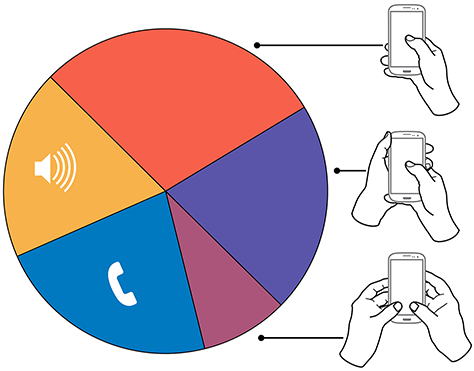
曾经有个小组做过一项调查,他们在街上、机场、公交车站、咖啡馆、公交车或火车上观察人们手持手机的姿势,发现:
- 单手交互—49%
- 单手主握单手交互—36%
- 双手交互—15%
而每种手持设备的姿势中,用户握姿与交互模式也不相同,并且,用户手持的方式并没有固定的模式,他们会在几种手持方式间随时切换。
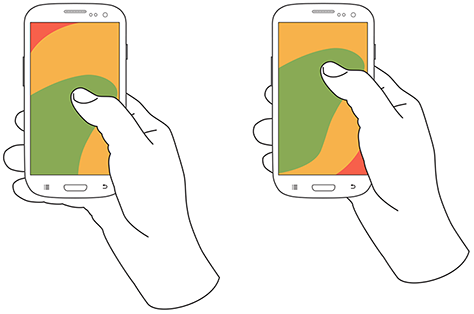
单手操作
单手操作主要表现在手握位置的不同,右图中拇指所在屏幕位置相对较高,绿色表示可以轻易实现交互的区域,黄色就表示略为吃力,而红色部分就属于不变换手持方式就无法触达的死角。
单手交互与使用场景有很大关联,通常是在用户同时在执行多项任务时,如另一只手提着袋子、抓着扶手时。
另一个有趣的发现是:单右手操作占67%,单左手操作却占了33%。这与左撇子占总人口的10%的比例相差很多。
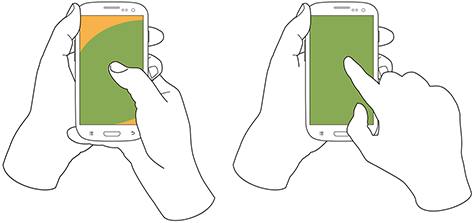
环握
这里有两种交互场景,一种是用拇指操作,另一种是用食指操作。
- 拇指操作—72%
- 食指操作—28%
拇指操作相对来说更稳,因为基本上是双手握着手机,所以比例也更高。想象一下我们在路上用手机时,这种情况是最常见的。但食指操作有一个优势就是可以全屏幕点击。
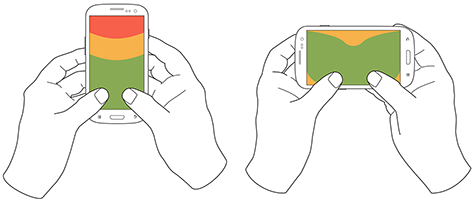
双手操作
这种情况多数出现在输入文字或玩游戏时,特别是横屏状态。
- 竖屏模式—90%
- 横屏模式—10%
当需要输入时,人们会用双拇指操作,输入完成后,马上会返回单手操作状态。但双手操作并不全是用在打字的情况下,有些人习惯用右手拇指滑动屏幕然后用左手拇指点击。
这些发现有什么意义呢?
通过对用户交互习惯的分析,你可能会觉得我们应该把低优先级或容易误操作的功能放到难以达到的区域或屏幕的左上角,但真如果这么做的话,就是在强迫用户改变他们的生理习惯,这或许可以解释为什么单左手操作与左撇子比例相差那么大,因为当他们用右手无法完成时只能改变手持姿势。比如微信图文的“返回”按钮在左上角,iphone又只有一个Home键,慢慢很多人也就成了左撇子了。
别外,我们需要思考的是,拇指到底会占据多少的屏幕空间,对用户操作的影响有多大,而不单单是想着如何去隐藏功能模块。
参考来源:uxmatters
原作者:Steven Hoober
关于APP设计中人机交互的基本知识可以观看我们之前推出的Meia直播《指尖上的人文设计,从认识人体工学开始》
不过,以上的数据都是基于美国的用户调研,亚洲人与欧美人在生理上还是有点差异的。
今日直播
▼
往期回顾: