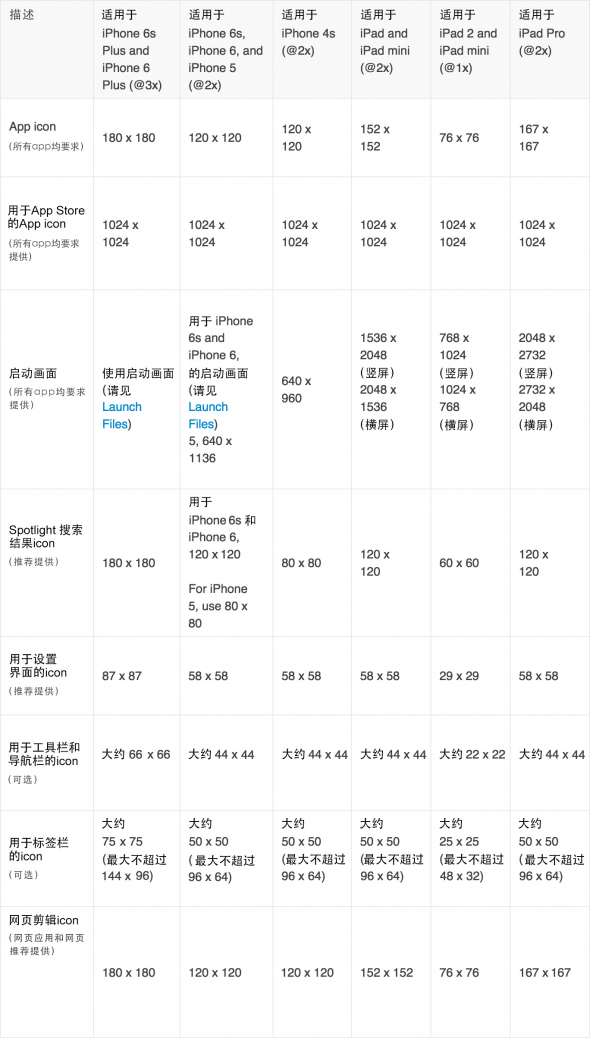
每个app都需要icon,以及启动画面,此外一些app需要一些自定义图标用于导航栏、工具栏和标签栏中,来代表app特有的内容、功能或模式。表格45-1所罗列出来的尺寸可以为自定义图标和图片做参考。
表格45-1 :自定义图标和图像的尺寸(像素)
注意:如果你需要在主屏幕快捷操作上创建自定义icon,请参考主屏幕快捷操作 。
除了AppStore的icon,你必须把命名为iTunesArtwork之外,你可以任意命名你的icon。在xcode工程中可以使用图片资源目录来组织你的图片icon文件。如果要添加icon,在工程图片资源目录下添加对应的图片文件。在编译时,xcode添加合适的密钥到你的应用Info.plist文件中并且把图片打包进应用中。iOS会根据设备尺寸选择一个合适的icon。关于asset catalogs想要知道更多,可以查阅Asset Catlog Help。
所有的图片和icon建议使用png格式,避免使用交错的png。icon和图像的标准位深(bit depth)是24位。
5.2 应用图标(App Icon)
每一个app都需要一个精美、辨识度高的icon来让自己在App Store和用户桌面中脱颖而出。在iOS中,各个不同尺寸的icon将被用于Game Center,搜索结果,设置之中,还会用于代表由这个app创建的文档。
为了让icon达到最好的效果,你可以求助于专业设计师。一个有经验的设计师可以为你的app建立统一的视觉风格,同时把这种风格延续和浓缩到icon的设计中。
使用通用的易于辨识的图形。一般来说,避免使用意义不明的视觉元素,或者使用元素的次要含义。举个例子,邮件App会使用信封作为icon元素,而不会用邮箱、邮递员的邮包、或者邮局的标志。
追求简约。尤其是避免把一大堆不同的图形都塞到你的icon中去。找到一个简单的、可以代表你的app精髓的元素,然后把它设计成一个简单而独特的图形。添加细节时请慎重,如果一个icon的样式或形状过于复杂,它的细节可能会让用户迷惑,在小尺寸的icon中更可能会显示模糊。
注意:想要测试你的图标在小尺寸下的显示效果,可以把它移动到主屏的文件夹下。最好是再往文件夹中多放几个不同的icon,然后看看你的app icon好看是否好看和突出。
在icon中为你的app设计一个抽象释义。在icon设计中照片或者截图效果通常都会很糟糕,那是因为这些相片级的细节在小尺寸中非常难以辨识。因此,我们最好以艺术的方式来诠释现实,因为这样能够让用户很容易领悟到你想他们注意到的方面。
如果你坚持完全拟物化,请务必做到十分精确。代表真实物品的icon或者图像应该精确地描摹出实物的特征,如织物、玻璃、纸张、金属等等,还要能表达实物的重量和质感。
保证你的icon在不同的背景图中都是好看的。不要只是单一在浅色或者深色背景中测试你的icon效果,因为你无法预料你的用户会使用什么样的墙纸。
避免使用透明度。App icon必须是不透明的。如果icon的边界小于推荐尺寸,又或者你创建了透明区域,那么你的icon下面就会出现黑色背景,你的icon将会浮于黑背景之上,这在用户所用的漂亮壁纸上看起来不美观。
不要在图标中使用iOS的界面元素。你一定不希望用户会把你的app icon或图形与iOS的系统UI搞混。
不要在icon中使用苹果的硬件产品标志。代表苹果产品的各个标志都是受版权保护的,不允许复用到你的icon或者图形中。一般来说,要避免在你的icon中复用任何特定设备标志,因为这些标志的设计常常变化,而基于这些设计的icon和图形很容易就会过时。
不要在你的界面中复用iOS自带的app icon。同样的icon含义却有轻微不同,还同时出现在整个系统的不同位置之中,这会让用户非常困惑。
为不同设备准备不同大小的icon。你需要确保你的应用icon支持所有的设备。对于不同设备应该选用的icon尺寸,可以参考表格45-1。
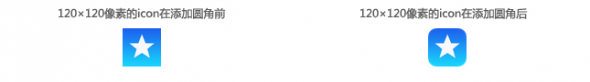
当icon出现在iOS桌面上的时候,它会自动叠加圆角。请保证你的icon四个角都是90°,这样它们在圆角处理后仍然很好看。举个例子:
创建一个大尺寸的app icon,用于显示在App Store上。虽然让你的用户能轻易认出你的icon这点很重要,但相比之前这些尺寸,这个尺寸的icon允许你添加更多精巧的细节。这个尺寸的app icon显示在App Store上时将不再额外添加任何视觉效果。
如同表格45-1所示,更大尺寸1024×1024像素的icon应该被命名为
iTunesArtWork@2x(如果需要支持@1x的设备,创建一个大小为512×512像素的icon,并且命名为iTunesArtWork)
注意:iOS可能会把大尺寸icon用于其它用途。比如在iPad app中,iOS会用大尺寸icon来生成大的文档图标。
如果你正在开发一个临时发布的App(也就是说,它只是内部发布没有放在Appstor上),你必须提供一个大尺寸的App icon,这个icon将会提高它在iTunes中的辨识度。
5.2.1 文档图标(Document Icons)
如果你的iOS app会创建自定义类型的文件,而你希望用户一眼就能看出这些文件是由你的app生成的。你不需要为这些文档重新设计图标,因为iOS会自动把你的app icon来作为这些文档的图标。
5.2.2 用于Spotlight和设置的图标(Spotlight and Settings Icons)
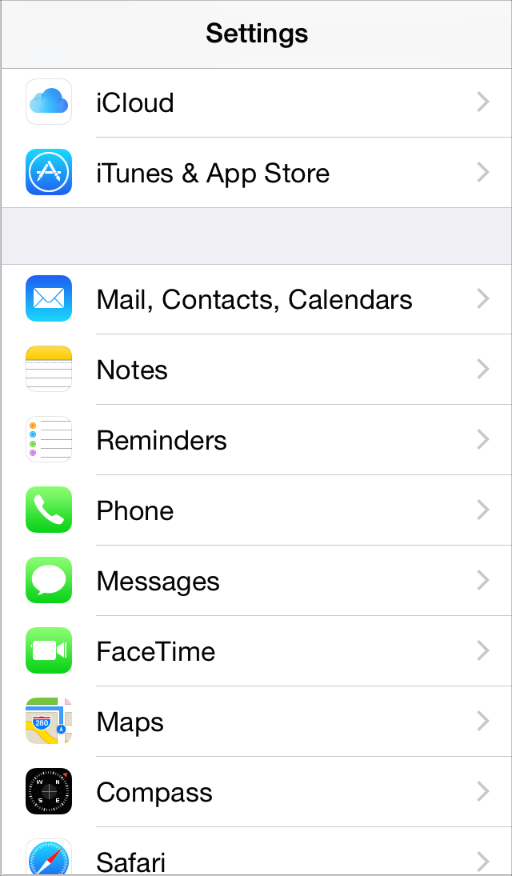
每个app都应该提供一个小尺寸的图标,用于在spotlight搜索结果中展示。同样地,每个app都应该提供一个小尺寸的图标,用于在系统内置的设置页面中展示。
这些icon应该易于辨识,方便用户在搜索结果列表或者设置页的app列表中一眼就可以看出来。举个例子,在下图设置界面中,这些icon虽然很小,但每一个都清晰可辨:
和app icons一样,你可以任意命名这些小icon,因为iOS在使用的时候通常会照惯例自动选择合适尺寸的icon。
对于所有的设备,请分别为Spotlight搜索结果和设置界面单独提供icon。如果你没有提供这些icon,在这些位置iOS可能会缩小你的应用icon。表格45-1显示了不同尺寸的详细信息。
注意:如果你的icon底色是白色的,不需要增加灰色遮罩来增强app在设置界面的可见度。iOS会自动为icon增加1像素的描边,来保证在白色背景的设置界面中所有icon都能达到良好的显示效果。
5.3 启动画面(Launch Files)
启动画面是在你的应用启动时展示的简单占位图。由于启动画面会在用户启动你的app时立刻出现,并且很快地被app的首屏取代,它会让用户认为你的app运行和响应的速度都非常快。每一个应用都要提供一个启动文件或至少一张静态图片。
在 iOS8 以后,你可以使用一个 XIB 或故事板文件来替代静态的启动图片。
在 Interface Builder 中创建启动文件后,使用尺寸归类来为不同的界面环境定义不同的层,你还可以使用自动布局来进行细节调整。利用尺寸归类和自动布局,你可以只创建一个启动文件,就可以在所有设备里都有不错的呈现。(如果要了解呈现环境和尺寸归类的概览,参见1.3.1 为自适应而开发 ;了解如何在 Interface Builder 中使用尺寸归类,可参见Size Classes Design Help 。)
如果你需要支持早期的 iOS 版本,除启动文件外可以继续使用静态启动图片。
重要:使用 XIB 或故事板的文件,表示你的应用程序在iPhone 6 Plus 或 iPhone 6上运行。
以下的设计规范,适用于启动文件及静态图片:
简单的启动图片可以提升用户体验。通常情况下,启动图片不需要提供如下内容:
- “进入应用的过程”,例如载入进程图。
- 带有“关于信息”的窗口。
- 品牌元素,除非它们是 app 第一屏的静态内容。
由于用户会在 app 之间频繁地切换,所以你应该尽可能地缩短加载时间,通过设计降低用户对启动过程的感知,而不是加重用户对启动的印象。
我们也可以设计一个与APP首屏一样的启动画面。除非:
- 文本。启动图片是静态的,所以启动图片中的任何文本都不会有局限。
- 可能会变化的 UI 元素。如果 app 启动完成后有元素发生可见的变化,用户可能会对启动画面和第一屏之间的变化感到不适应。
如果你认为遵循这些规范,往往只会设计出平凡而乏味的启动图片,倒也没说错。请记住,启动图片不意味着需要你在里面炫技,它的目标只是增强用户对应用可以被快速启动并开始使用的感受。例如系统设置和天气应用都仅仅提供了一个相当于背景的启动图片。
如果你需要使用静态启动图片,你需要准备尺寸不同的启动画面以适应不同的设备,且所有设备上的静态启动图片都必须包含状态栏的区域。具体尺寸请查阅表格 45-1 。
虽然最好在 iPhone 6 和 iPhone 6 Plus 上使用启动文件,但需要的话,你也可以替换为静态启动图片。如果你需要为 iPhone 6 和 iPhone 6 Plus 创建静态启动图片,请使用以下尺寸:
For iPhone 6:
- 纵向: 750 x 1334 像素(@2x)
- 横向: 1334 x 750 像素(@2x)
For iPhone 6 Plus:
- 纵向: 1242 x 2208 像素 (@ 3X)
- 横向: 2208 x 1242 像素 (@ 3X)
5.4 模板图标(Template Icons)
你为工具栏或主屏幕快速操作创建的自定义图标,也就是模板图标或图片,因为当你的 app 运行时,iOS 将它作为一个 mask(iOS的一个开发相关名词)来介绍你所看到的图标。
iOS 定义了很多标准的小图标,例如刷新、操作、增加及收藏等。如果可能的话,你应当使用这些按钮和图标来表示 app 里的常规任务。(了解更多可以使用的标准按钮及图标,可参见4.1.4 工具栏与导航标准按钮和4.1.6 标签栏标准图标章节。)
如果你的app中包含标准按钮图标不能代表的任务或者模式——又或者标准按钮与你的app风格相差太远——你可以设计自己的栏按钮图标。以更高的要求来看,你应该以下列几点为目标来设计icon:
- 简单明了。太多的细节会令图标看起来过于草率且识别度低。
- 不容易与系统图标混淆。用户应该一眼就在你的图标和系统图标中区分出来 。
- 易于理解并被广泛接受。尝试创造多数用户都能正确理解的标志,并不让它们感到攻击性。
重要:确保你的设计中没有复用苹果官方产品的图形。这些标志受版权保护,而且相关产品的设计会频繁变化。
无论你是只使用自己设计的图标,或者是与系统标准图标混用,所有你的app中出现的图标都应该看起来属于同一种风格:它们看起来拥有同样的尺寸、细节精度以及视觉权重。
举个例子,下图中的iOS栏标准图标,你会注意到他们之间在尺寸、细节和重量上都拥有很高的相似性,从而形成了一个协调的联合体:
想要设计一套风格协调连贯的图标,一致性是关键:尽量让每个图标都使用相同的透视和粗细相同的线条。为了保证所有的icon尺寸视觉上统一,你可能需要设计一些实际上尺寸并不相同的icon。举个例子,下面这组系统标准图标看起来大小一致,但实际上收藏夹和语音邮箱的icon比其它三个略大一些。
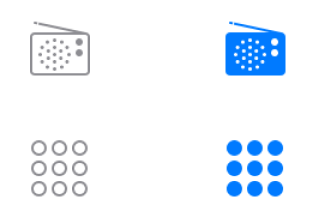
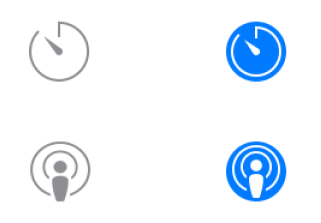
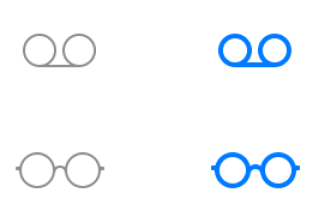
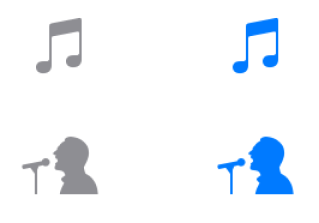
如果你在设计用于标签栏的图标,你应该提供图标的两种状态——未选中态和选中态。通常选中态是非选中态填充了颜色的样子,但有些设计需要在此方法的前提下进行一些变化:
创建有内部细节的图标的选中态版本时(例如收音机图标),将内部细节反过来填充,以确保这些细节在选中态依然突出。键区图标虽然也拥有一些内部细节,但如果对选中态的背景进行填充,并在圆圈上增加白色边线,就会令用户感到混淆。
有时候给予选中态一些细微的变化令其有更好的显示效果。例如计时器和播客的图标都包含一些开放的区域,所以选中态将其描边略微缩小并放在了一个圆圈内。
如果图标在填充后会让人难以辨认,好的替代方案就是使用更重的描边来表示选中态。例如语音邮箱和阅读列表的图标的选中态就是使用了 2 点的描边,而未选中态是用 1 点来描边的。
有些图标由于形状细节的关系,增加描边后看起来并不好。例如这几个案例——音乐和艺术家的图标——两种状态都使用填充效果。用户很简单就能分辨出选中态和未选中态,因为选中态有颜色,视觉表现更重一些。
设计模板图标时,需要遵循以下规则:
- 使用带的透明度的纯色来绘制图标。iOS会去除所有的颜色信息,所以不需要使用超过 1 种填充色。
- 不要使用阴影。
- 图形需要平滑无锯齿。
如果你要设计一个看起来足够有 iOS 原生感的图标,你可以使用细描边来绘制它。具体来说,使用 1-point 描边(也就是在 @2x 分辨率下是 2 像素描边)
不管图标的是怎样的视觉风格,都需要按照尺寸表表格 45-1来创建自定义工具栏、导航栏以及标签栏的图标。如果你设计的是主屏幕快速操作的模板图标,详情参见3.1.2 主屏幕快捷操作 。
不要在自定义标签栏图标中包含文本,而是使用标签栏的 API 来为每一个标签设置标题(例如initWithTitle:image:tag: )。如果你需要调整标题的自动布局,你可以使用标题 API 例如setTitlePositionAdjustment: )。
5.5 网页图标(Web Clip Icons)
对于网页应用或网站,你可以提供一个定制图标,让你的用户通过网页剪辑(Web clip)将你的app展现在主屏幕上。用户只需要点击这个icon便可直接获取你的网页内容。你可以创建一个可以代表你的整个网站或某个单独网页的图标。
iOS也会在Safari的收藏夹中展示网页图标,当用户点击Safari的URL栏或者打开一个新的网页标签时,这些网页图标就会以矩阵的形式出现。
如果你的网页内容使用了常用的图像或容易辨认的配色方案,你的icon也应该融入这些特征。然而,为了确保图标在设备中更加漂亮,你应该同时遵循以下这些指南:(想要了解如何在你的网页内容中增加代码来提供自定义图标,请参考Specifying a Webpage Icon for Web Clip)。
对于的尺寸的图标,请参考表格 45-1。
注意:尽量避免把你的icon命名为apple-touch-icon-precomposed.png.
5.6 创建可缩放图片(Creating Resizable Images)
你可以通过制作可缩放图片来定制一些标准UI元素的背景,如弹窗,按钮,导航栏,标签栏等,还包括这些栏上的项。提供这些元素的可缩放图片会优化app的整体性能。
对于许多界面元素,你可以使用端盖来替代背景。端盖可定义图像内的一个不被放大或缩小的区域。例如,你可以创建一个包含 4 个端盖的可拉伸图片,将其作为一个按钮的 4 个角。当图片被缩放来适应按钮大小时,被端盖指定的四个角则不会发生变化。
据你所提供的可缩放图片,iOS会进行拉伸或者平铺,直到图片可以正确填充当前UI元素的背景区域。拉伸指的是在不考虑图片原始比例的情况下放大图片。拉伸图片的性能较高,但对于多像素图片来说,会出现失真现象。平铺指的是按照图片的原始尺寸多次复制图片,直到填充目标区域。平铺的性能较低,但它是能够准确实现纹理和图案的唯一方法。
一般来说,提供一张不包含端盖的最小尺寸可缩放图像即可达到想要的效果,比如:
- 如果你需要不包含渐变的实色图,制作1×1像素的图片。
- 如果你需要垂直简便的效果,制作一个宽度为1像素,高度与UI元素背景区域高度相等的图像。
- 如果你需要重复的纹理效果,你需要制作一个尺寸与纹理最小重复部分尺寸相等的图像。
- 如果你需要不重复的纹理效果,你需要制作一个与你的UI元素背景区域大小相等的静态图像。
出处:腾讯ISUX (https://isux.tencent.com/ios9-guideline-ch5.html)
本章英文原文访问地址:iOS Human Interface Guidelines