-
 Hao Huang
JDC
Refactoring Engineer
Hao Huang
JDC
Refactoring Engineer
Currently working as a refactoring engineer in Jingdong Marketing and Design Department, engaged in the development of front-end WEB programs in the Internet industry, responsible for heavyweight interaction and venue development in big promotion events such as 618, Double 11 and New Year's Day, and also committed to componentization of front-end products. jobs. He once led the development of the community website MiniSocials. In addition, he has also held multiple positions and participated in the visual design and front-end development of Q & A websites. The university majored in optical information science and technology. After graduating, he switched to a visual designer because of his love for visual design.
Design and development are not separated from each other, but complement each other. Visual designers need to have an understanding of technology so as not to be confined to a single design thinking and technique. The same development engineers also need to have certain aesthetic abilities and perceptual knowledge in order to develop programs that have a pleasant experience.
Be Proficient in Animation of H5 Quickly to Empower Operation and Promotion
As e-commerce gameplay becomes more and more diversified, various new e-commerce activities have emerged, and the technical requirements of interaction and vision for the project have become higher and higher. However, it often happens that one's painstaking design is informed by the development that it cannot be realized and needs to be modified or downgraded. However, the development of others often adds some finishing touches while perfecting the design draft.
In this workshop, the speaker will use his own design to develop development background, combined with recent project experience to share how to "repeatedly jump" on the edge of design and technology, telling how interaction, visual designers and H5 front-end Develop collaborations, and at the same time learn through courses to produce operational H5 with 3D effects without using 3D modeling software, consolidate and deepen the professional knowledge of operations-related students, and increase their value and competitiveness in the team.
The main contents of the workshop include:
1、How your design draft becomes dynamic vision step by step
1.1 Split visual elements: split dynamic components, components that need to be reused, and components that need to be adjusted to adapt to different mobile phone models
1.2 Integrate the demand function: analyze and understand the final purpose of the visual effect map, and determine the visual highlights
1.3 Adapt to various models: the main visual elements of the zoom section are adapted to different types of mobile phone screen sizes
2、How interaction, vision and development work at JD.com
2.1 Cooperation Process
2.2 Cross innovation
3、How to make H5 animation design based on visual effects
3.1 Movable part of animation: control transparency, position, width and height and other attributes to constitute animation
3.2 Dynamic expression of time: express the sense of time by controlling the speed of component movement
3.3 Changes in multiple dimensions: changes in multiple attributes such as combined position + size + transparency
3.4 Delay and Duration Control: Reuse the same animation multiple times, but only change the delay and duration to achieve a complex and changeable effect
4、Through simple front-end program writing, quickly create a sense of design space in 2D pictures
4.1 Custom Perspective Distance: Customize the focal length of the camera lens
4.2 Creating depth information: The visual elements of the plane create a sense of space by adding information about the depth of the front end
4.3 Restore Element Ratio: Resize the effect of the visual draft by adjusting the effects of the components near and far.
5、Create and adjust spatial effects by combining the placed data
5.1 * Gravity Sensing Lens: Use * Gyro to make the window view the scene up, down, left and right
5.2 Scene lens design: design the frame lens movement to establish the visual effect of the picture movement
6、Practical application
6.1 Simple to use-the glory of the king, red envelope rain, crazy seconds
6.2 Modeling with 3D——Xiaomi Conference Site
6.3 Combining interactive operations-brand carnival
6.4 Design of Complex Scenes
* Note: gravity sensing
It is a standard configuration for tablets and smartphones. For example, if you play racing games, control left and right turns, and switch between horizontal and vertical screens, you need a gravity sensor module.
* Note: Gyroscope
Also called angular velocity sensor, it is used to measure the angular velocity of movement of the deflection and tilt of the physical quantity. By detecting the posture of the user's mobile phone, the user's actual actions can be accurately analyzed and judged, and the mobile phone can give some instructions to the mobile phone through these collected actions, and then reflect them into the scene.
1、Warm-field introduction: self-introduction and the original intention of this workshop
2、Theme Sharing: Methodological Learning
3、Case disassembly introduction
4、Group practice: Use the H5 produced by the presenter for this workshop to experience first-hand how to create a sense of 2D design space
5、Q & A interaction: Q & A
1、Visual designer, interaction designer, 1 year or above
2、Refactoring, front-end engineer for 1 year or more
3、Operation designer, marketing promoter
1、Understand the entire process of making H5 dynamic effects, learn simple H5 front-end code, and increase operational expertise;
2、Learn how to make a sense of space without using 3D software;
3、Help the designer in the value and strength of the operation, the perspective of the full link and the details of solving the problem;
-
 Cooperation Process
Cooperation Process
-
 Nationwide Explosion (Dynamic Effect)
Nationwide Explosion (Dynamic Effect)
-
 Nationwide Explosion
Nationwide Explosion
-
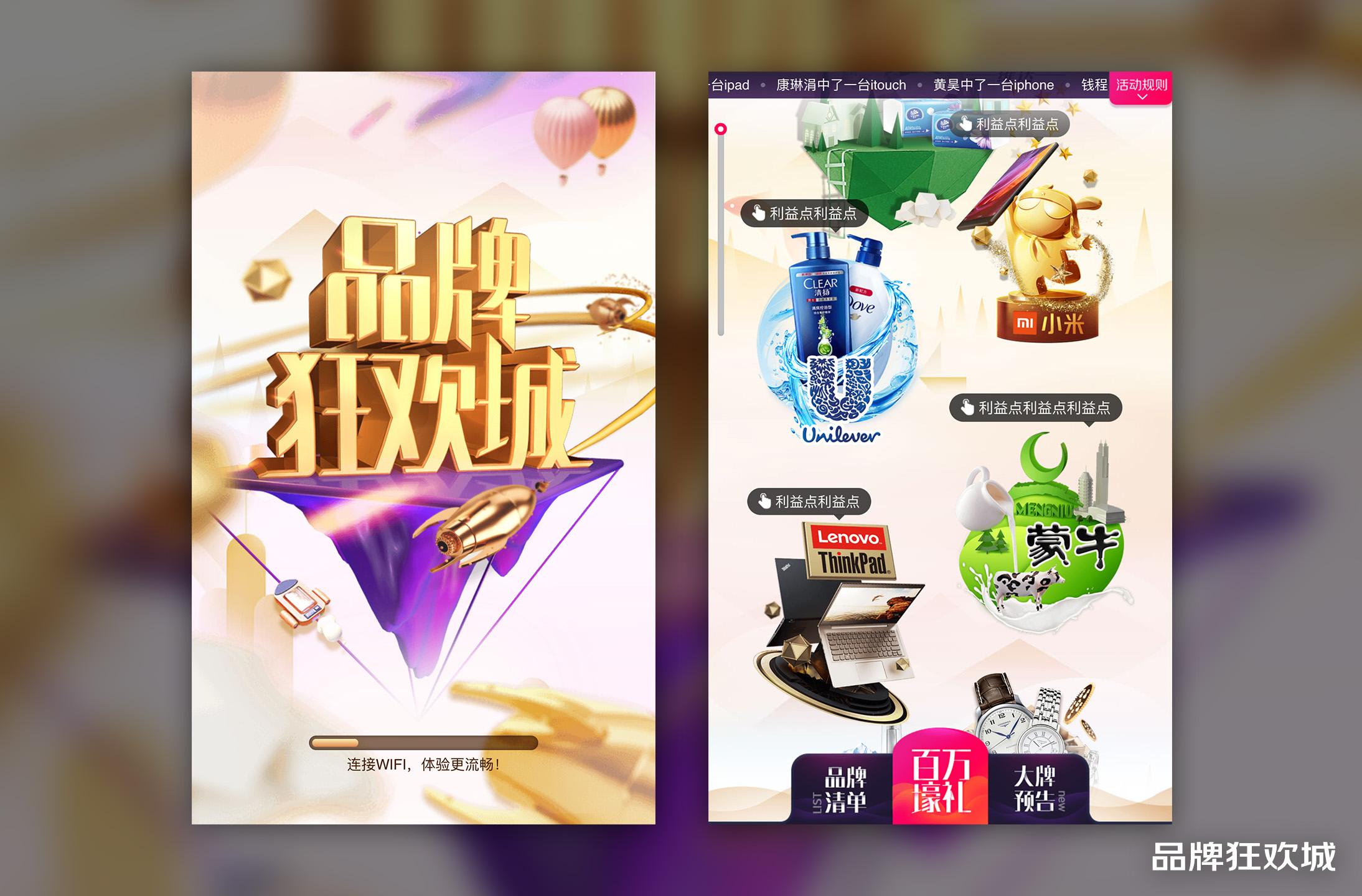
 Brand Carnival (dynamic effects)
Brand Carnival (dynamic effects)
-
 Brand Carnival
Brand Carnival
-
 Xiaomi meeting place header (dynamic effect)
Xiaomi meeting place header (dynamic effect)
-
 Xiaomi meeting place header
Xiaomi meeting place header
-
 King of glory red envelope rain
King of glory red envelope rain