【IXDC 2016 B6】大众点评用户体验高级经理崔颖韧:用分层渐进法攻克O2O行业设计
大众点评用户体验高级经理崔颖韧、用户体验经理范怡在IXDC 2016国际体验设计大会工作坊所作的分享,你还可以上Meia直接观看完整视频及更多IXDC 2016国际体验设计大会演讲视频(“原声+中文字幕版”)。
视频通道:IXDC 2016国际体验设计大会演讲
交互设计师经常会遇到一些问题:一个需求点是如何转化为一个交互界面的?如何系统的评估交互设计方案?如何清晰定位交互设计问题?
在2016国际体验设计大会上,大众点评用户体验高级经理崔颖韧、用户体验经理范怡向参会者介绍了一种可以解决以上问题的方法:分层渐进设计法。以下为文字记录:

2005年,中国互联网行业出现了交互设计师,仅凭一本《交互设计精髓》就可以闯天下。2010年,交互设计师在软件、互联网、智能硬件等行业全面普及。2016年,资本寒冬到来,企业压缩成本,当交互设计师不再稀缺,我们要走向何方?我觉得我们已经不能再靠感觉去做设计了。
其实我内心有种很深的焦虑感,因为我曾经面试过很多同学,比如工作了好多年的,发现交互设计的方法他们都懂,但仅限于做线框图。所以借这个机会,我想说一些专业方面的东西,希望能给大家一些启发。
为什么这么说,因为当企业压缩成本,要裁人,你们觉得在产品经理、程序员、视觉设计师、交互设计师这些岗位中,谁的饭碗最先不保?大家有没有遇到这样一种情况:产品经理说,交互稿我已经画好了,直接帮我做视觉吧;或者说,这个交互设计师跟我沟通起来挺费劲的,干脆我学学axure,自己画得了。如果老板知道了,他肯定会觉得这交互要来干嘛啊,不都是产品经理做吗?
所以说,交互设计其实挺尴尬的,视觉设计专业性还是很强的,要靠一定的天赋,不是学个PS就能搞定的,地位还是比较稳固。程序更不用说。但交互呢,线框图层面没有任何的门槛和难度,很容易就被人取代了,为了不变成从风口摔下来的那只猪,我们就要变成一只鹰。
从一只猪变成一只鹰,需要几步?
第一步:从感性设计转变为理性设计

感性设计的问题在哪里?一个需求来了,看了需求文档,你在脑子里做了处理,嘭,输出一个交互稿,但当别人问你为什么的时候,说不出来,只能说我觉得这个方案是OK的。这种情况在公司里会有什么结果呢,在你跟产品leader、设计leader开评审会的时候,大家都是凭感觉的,你猜谁会赢。
只有当你能将设计过程、依据清晰的描述出来的时候,你才能说服你的leader或者老板。如果你是个设计主管,要做设计管理,你也要把你做决策的过程和依据讲清楚,这样跟你沟通的下属才能明白,才能学到东西,他才会认可你的领导。
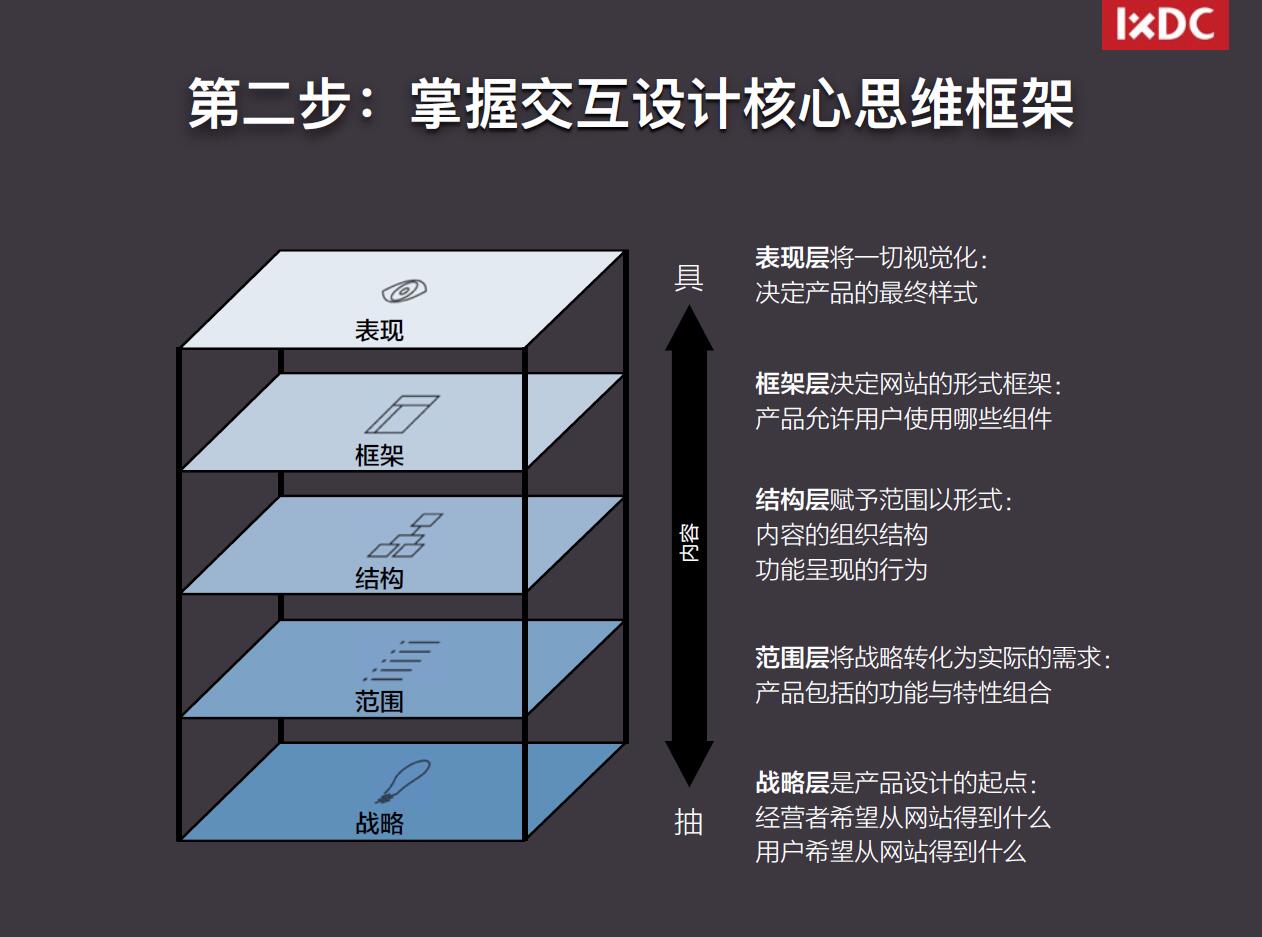
第二:掌握交互设计核心思维框架

不管是设计师还是产品经理,《用户体验的要素》这本书都是必看的,五个层次,大家应该都知道,但这本书并没有告诉你怎么做。我们这个分层渐进法的理论来源就是《用户体验的要素》,但是我们可以清楚地告诉大家怎么做,把这个理论真正的落地。我看外国很多大师的著作,觉得很厉害,但是没法运用,具体怎么做是要我们去摸索、去尝试、去总结,最后落地的。
这个核心框架是一个思维的全过程,只有掌握了这个知识体系,你在遇到任何项目的时候才能坦然应对,可以不挑项目,不选领域。比如说一些咨询公司,两三个月一个项目,一会儿做金融,一会儿是航空,一会儿是物流,如果没有方法论,单靠对行业的理解,怎么做。所以做设计不能靠经验,万一转岗或要做不熟悉的行业项目,凭感觉就没办法做?
第三:补足交互设计知识体系

光有思维框架还不行,因为思维的每一步都需要方法去让它落地,这时候就需要补足交互设计的知识体系。比如说战略层,要了解目标,要用到什么方法呢:用户研究、用户画像、数据分析、体验地图等等。你掌握了这些方法,你才能通过梳理出用户的痛点和动机。其他层面也是一样。
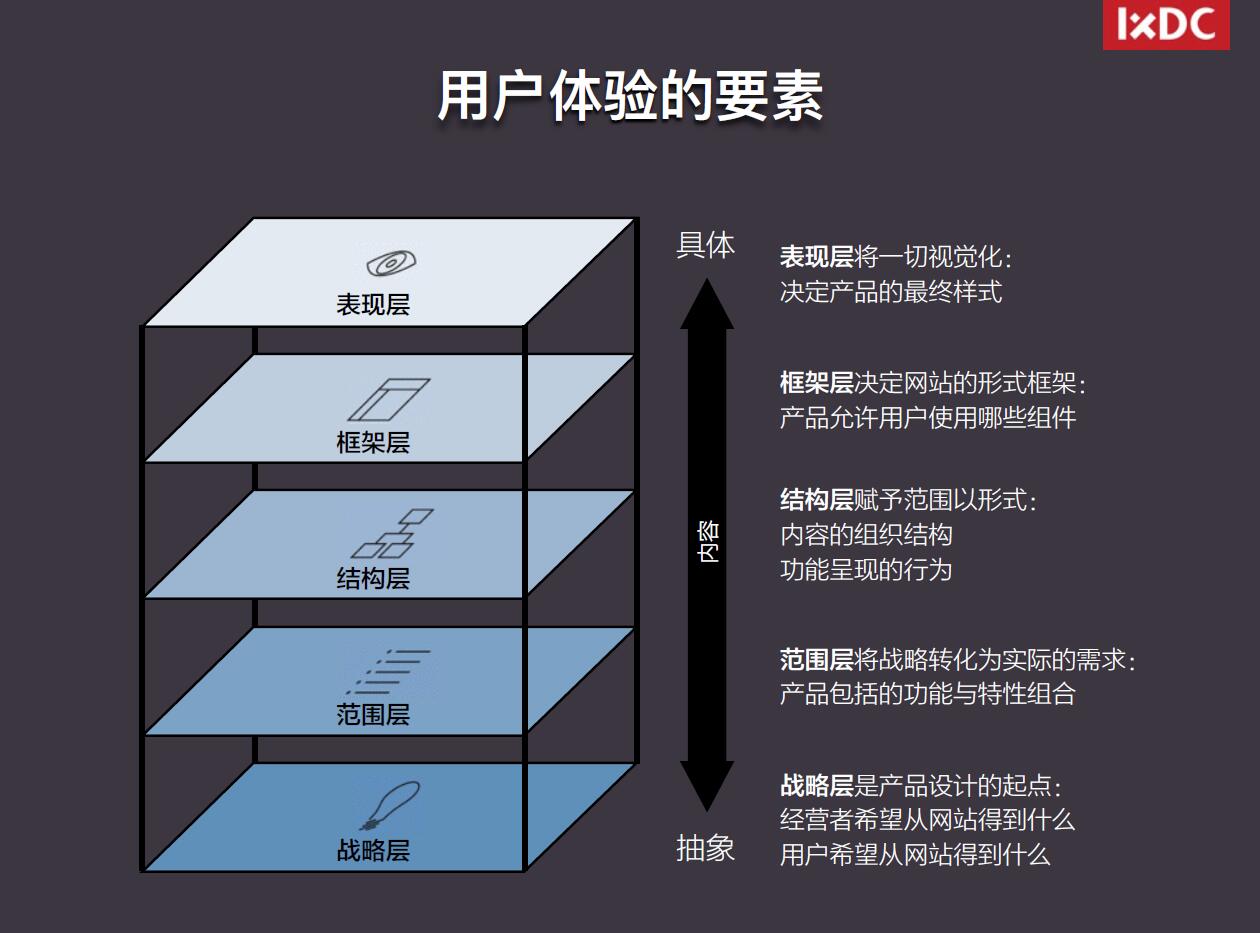
用户体验要素的分层

1、战略层——用户需求、产品目标
战略层是设计的起点,要搞清楚企业希望从产品中获得什么、用户想要的是什么?
2、范围层——功能规格、内容需求
将战略转化为具体的需求,根据战略确定产品的功能及各种特性组合。
3、结构层——交互设计、信息架构
以合理的结构组织功能或信息。
4、框架层——界面设计、导航设计、信息设计
页面信息和元素布局呈现。
5、表现层——视觉设计
产品最终的视觉样式,控件形式和元素表达。
每一层的要素由抽象到具体,层层递进,互相影响。这种由下到上的设计方法是分层渐进式的设计。只有将每层元素处理到位,才能形成全面优质的用户体验。
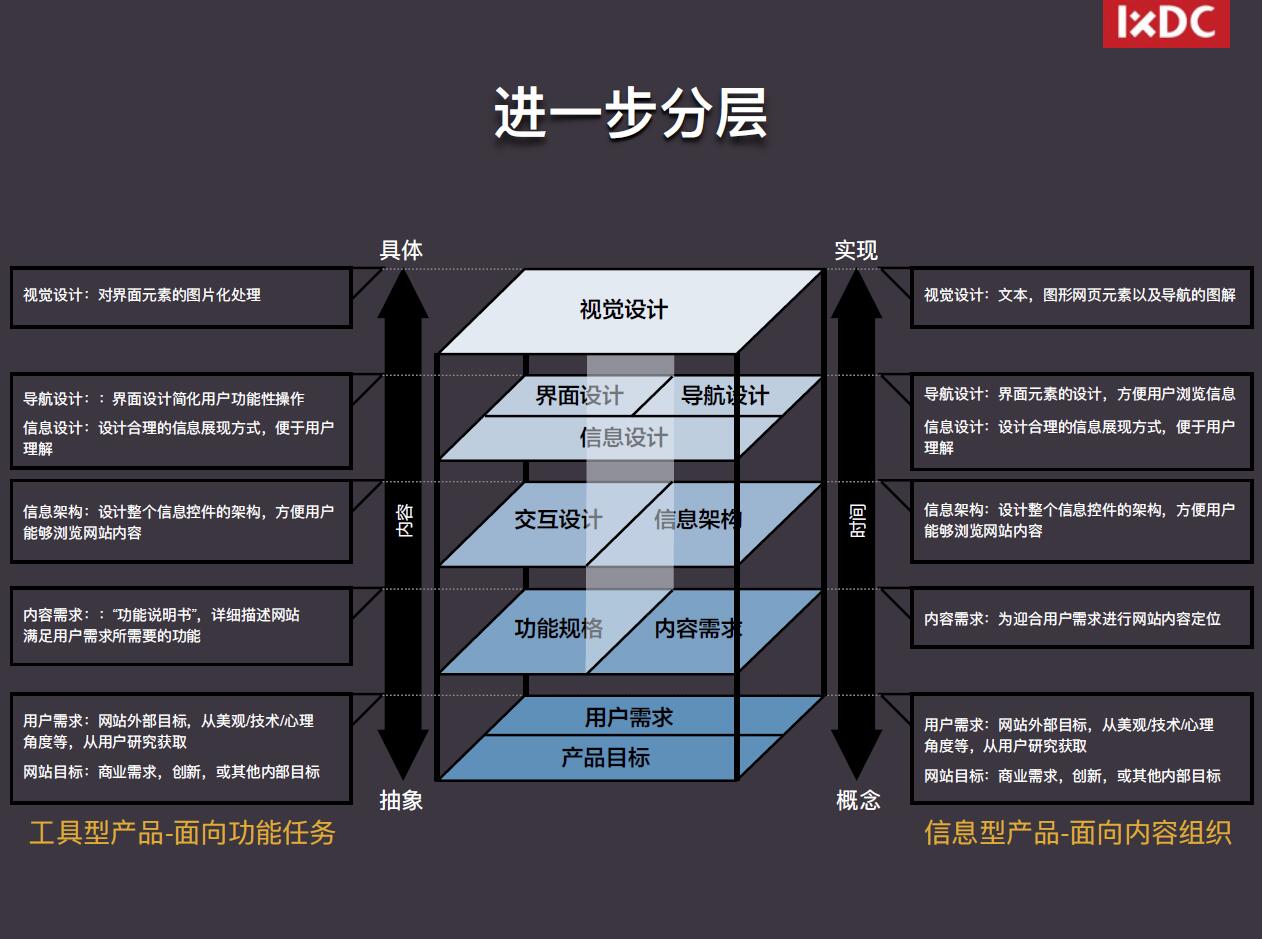
进一步分层(以网站为例)

工具型产品——面向功能任务
1、战略层
网站目标:商业需求,创新或其他内部目标
用户需求:网站外部目标,从美观、技术、心理角度等,从用户研究获取
2、范围层
内容需求:“功能说明书”,详细描述网站满足用户需求所需要的功能
3、结构层
信息架构:设计整个信息控件的架构,方便用户能够浏览网站内容
4、框架层
导航设计:界面设计简化用户功能性操作
信息设计:设计合理的信息展现方式,便于用户理解
5、表现层
对界面元素的图片化处理
信息型产品——面向内容组织
1、战略层
网站目标:商业需求,创新或其他内部目标
用户需求:网站外部目标,从美观、技术、心理角度等,从用户研究获取
2、范围层
内容需求:为迎合用户需求进行网站内容定位
3、结构层
信息架构:设计整个信息控件的架构,方便用户能够浏览网站内容
4、框架层
导航设计:界面元素的设计,方便用户浏览信息
信息设计:设计合理的信息展现方式,便于用户理解
5、表现层
文本,图形网页元素以及导航的图解
每一层的要素由抽象到具体,层层递进,互相影响。这种由下到上的设计方法是分层渐进式的设计。只有将每层元素处理到位,才能形成全面优质的用户体验。

分层渐进法适用于初创产品、复杂产品设计改版以及大型产品设计改版。


