-
 黄昊
京东
重构工程师
黄昊
京东
重构工程师
目前在京东营销设计部担任重构工程师,从事互联网行业的前端WEB程序开发,负责618、双11、年货节等大促活动中重量级互动及会场的开发,同时也致力于前端产品的组件化工作。曾经主导社区网站MiniSocials的开发工作,和参与过问答网站啊烦题的视觉设计和前端开发工作,毕业于复旦大学 。
设计和开发不是相互割裂,而是相辅相成的,视觉设计师需要对技术有所了解,才不会局限在单一的设计思维和技法中。同样的开发工程师也需要有一定的审美能力和感性认识,才能开发出拥有愉悦体验的程序。
快速精通的H5动效程序制作,赋能运营推广
随着电商玩法的越来越多样化,涌现了各种新式的电商活动,交互、视觉对于项目的技术要求也越来越高。然而经常出现的状况是:自己煞费苦心的设计被开发告知无法实现,需要修改或降级,而别人家的开发却常常在完美还原设计稿的同时还能添加一些画龙点睛的效果。
在此次工作坊,主讲人会以自己设计转开发的出身,结合近年来的项目经历分享如何做到在设计和技术的边缘“反复横跳”,讲述交互、视觉设计师该如何与H5前端开发协作,同时通过课程学习在不使用3D建模软件的情况下制作具有3D效果的运营H5,巩固加深运营相关同学的专业知识,增加自身在团队中的价值和竞争力。
工作坊的主要内容包括:
1、如何将设计稿是一步步变成动态视觉H5
1.1 拆分视觉元素:拆分动效构件、需要复用构件和适配不同手机型号需调整的构件。
1.2 整合需求功能:分析和了解视觉效果图的最终目的,确定视觉突出点。
1.3 适配各类机型:缩放部分主要的视觉元素适配不同类型的手机屏尺寸。
2、简述京东交互、视觉和开发的合作模式
2.1 合作流程
2.2 交叉创新
3、如何根据视觉效果图,制作H5的动效设计
3.1 动效的可动部分:控制透明度、位置、宽高等属性构成动效。
3.2 动效的时间表达:通过控制构件运动的速度来表达时间感。
3.3 多维度的变化:组合位置+大小+透明度等多个属性的变化。
3.4 延迟与时长的控制:多次复用同一段动画,但只改变延时和时长,来达到看起来复杂多变的效果。
4、简单的前端程序编写,快速将二维图片营造出设计空间感
4.1 定制透视距离:定制相机镜头的焦距。
4.2 创建纵深信息:平面的视觉元素通过添加前端纵深的信息后建立空间感。
4.3 还原元素比例:通过缩放调整近大远小的构件效果,来达到还原视觉稿的效果。
5、结合置入的数据,创建并调整空间感的场景效果
5.1 *重力感应镜头:使用*陀螺仪,使视窗可以上下左右查看场景。
5.2 场景运镜设计:设计视框镜头运动,建立画面移动的视觉效果。
6、引述案例展示
6.1 初级转化:王者荣耀红包雨、疯狂秒腊八豆
6.2 结合3D建模:小米会场头图
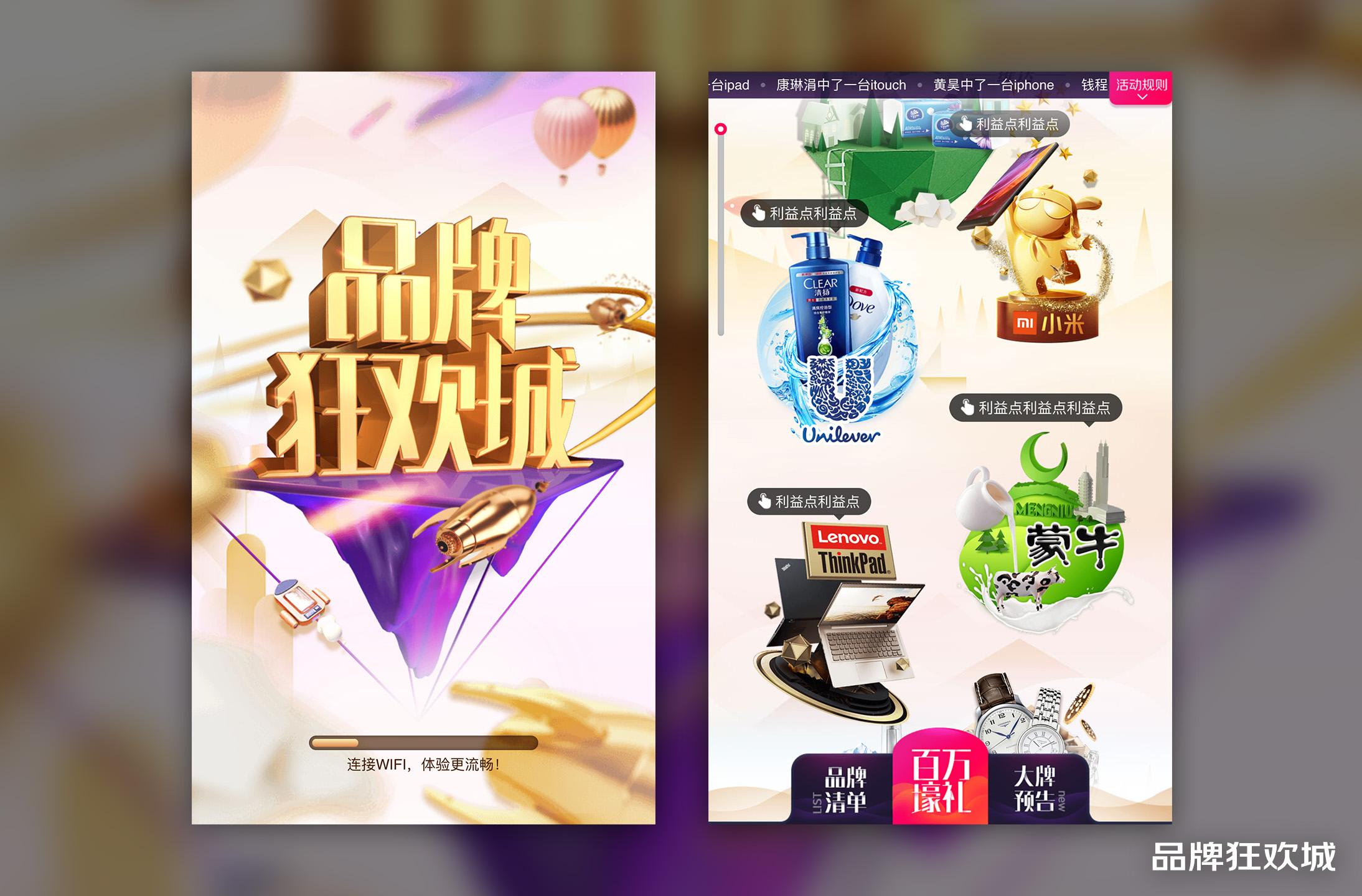
6.3 结合交互操作:品牌狂欢城
6.4 复杂场景设计:全民炸年兽
*注释:重力感应
是平板电脑和智能手机的标准配置,比如你玩赛车游戏,控制左右转弯,屏幕横屏和竖屏切换,都需要用到重力感应模块。
*注释:陀螺仪
又叫角速度传感器,用于测量物理量的偏转、倾斜是的动作角速度。检测使用者手机的姿态,可以精确的分析判断出使用者的实际动作,通过他收集的这些动作给手机下达一些指令,然后反应到场景里。
1、暖场介绍:自我介绍以及这次工作坊的初衷
2、主题分享:方法论学习
3、案例拆解介绍
4、分组实践:使用主讲人专为这次工作坊制作的H5,亲身体验如何营造2D设计空间感
5、问答互动:Q&A
1、1年或以上视觉设计师,交互设计师
2、1年或以上重构,前端工程师
3、运营设计师,营销推广人员
1、了解H5动态效果的制作全流程,学会简单的H5前端代码,增加运营专业技能。
2、学会如何在不使用3D软件的情况下仍然可以做出空间感。
3、助力设计师在运营活动中的价值及发力点,全链路的视角与解决问题的细节。
-
 合作流程
合作流程
-
 全民炸年兽(动态效果)
全民炸年兽(动态效果)
-
 全民炸年兽
全民炸年兽
-
 品牌狂欢城(动效效果)
品牌狂欢城(动效效果)
-
 品牌狂欢城
品牌狂欢城
-
 小米会场头图(动态效果)
小米会场头图(动态效果)
-
 小米会场头图
小米会场头图
-
 王者荣耀红包雨
王者荣耀红包雨