-
 Yan Sun
58
Visual Design Expert
Yan Sun
58
Visual Design Expert
Conception and Construction of Complex Midrange Design System
Due to the strong professionalism of the user group, the complexity of the logic, and the multi-team collaboration, the design of the output products is not standardized, the repeated labor is large, and the subsequent experience problems are becoming more and more serious. Problems, changing the status quo of designers' one-by-one requirements. Designers need to actively promote business development, change traditional working methods, and open up front-end technology and product barriers. Use the full link direction to think about mid- and back-office product issues, and create a mid-stage system that belongs to the enterprise team itself to face many business scenarios and complex business environments.
Through this workshop, this workshop brings a lot of practical work skills, work thinking and working methods through actual cases. Participants can be made aware of valuable mid-stage system design methods, and quickly create mid- and back-end system solutions that meet the needs of medium and large enterprises.
The specific content to be learned in the workshop include:
1. Understand the middle platform system
1.1 China-Taiwan System Concept and Industry Analysis
1.2 Analysis of 58 background problems
1.3 Full Link Solution Concept
2. Design assets for middle and back office products
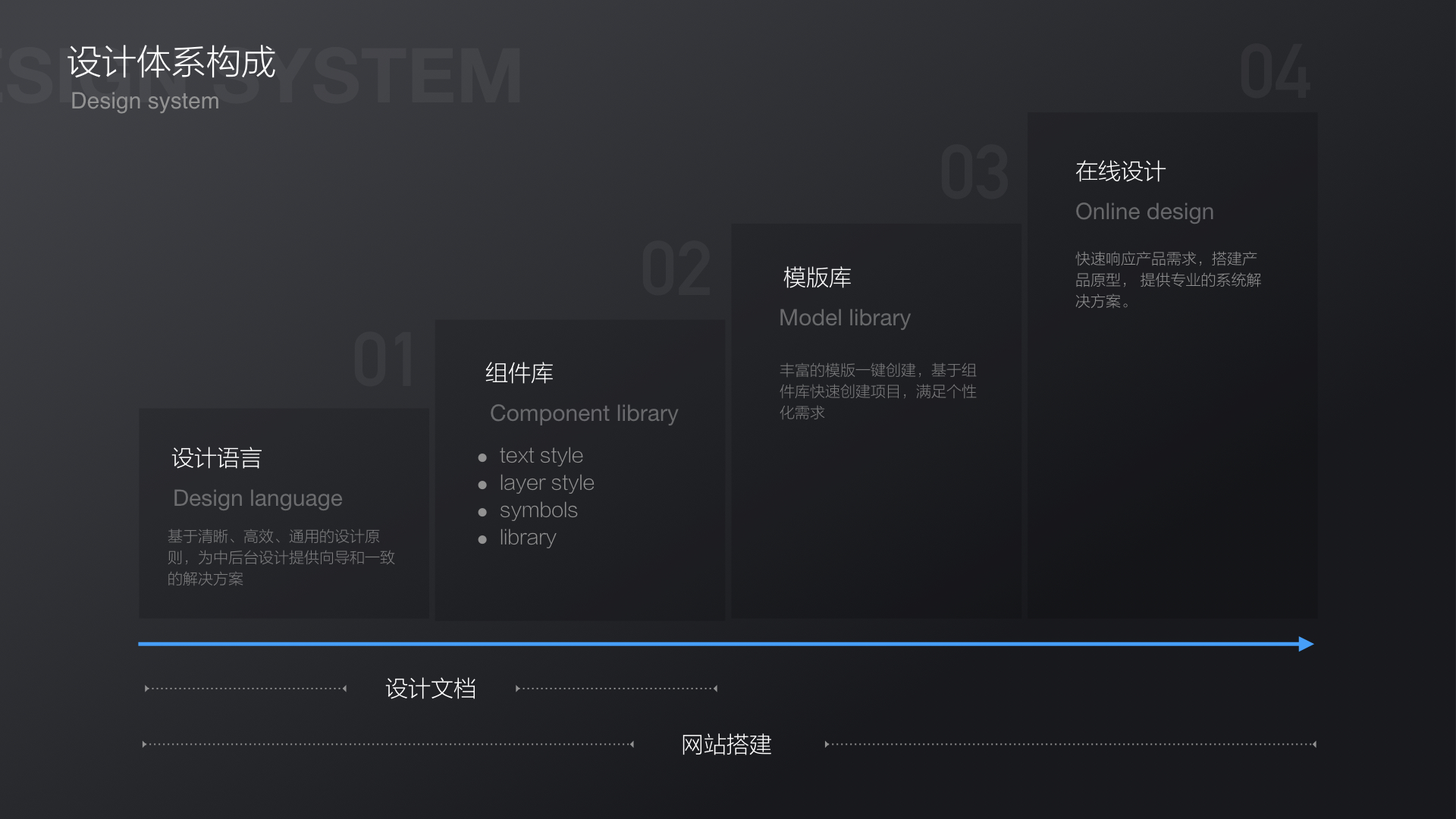
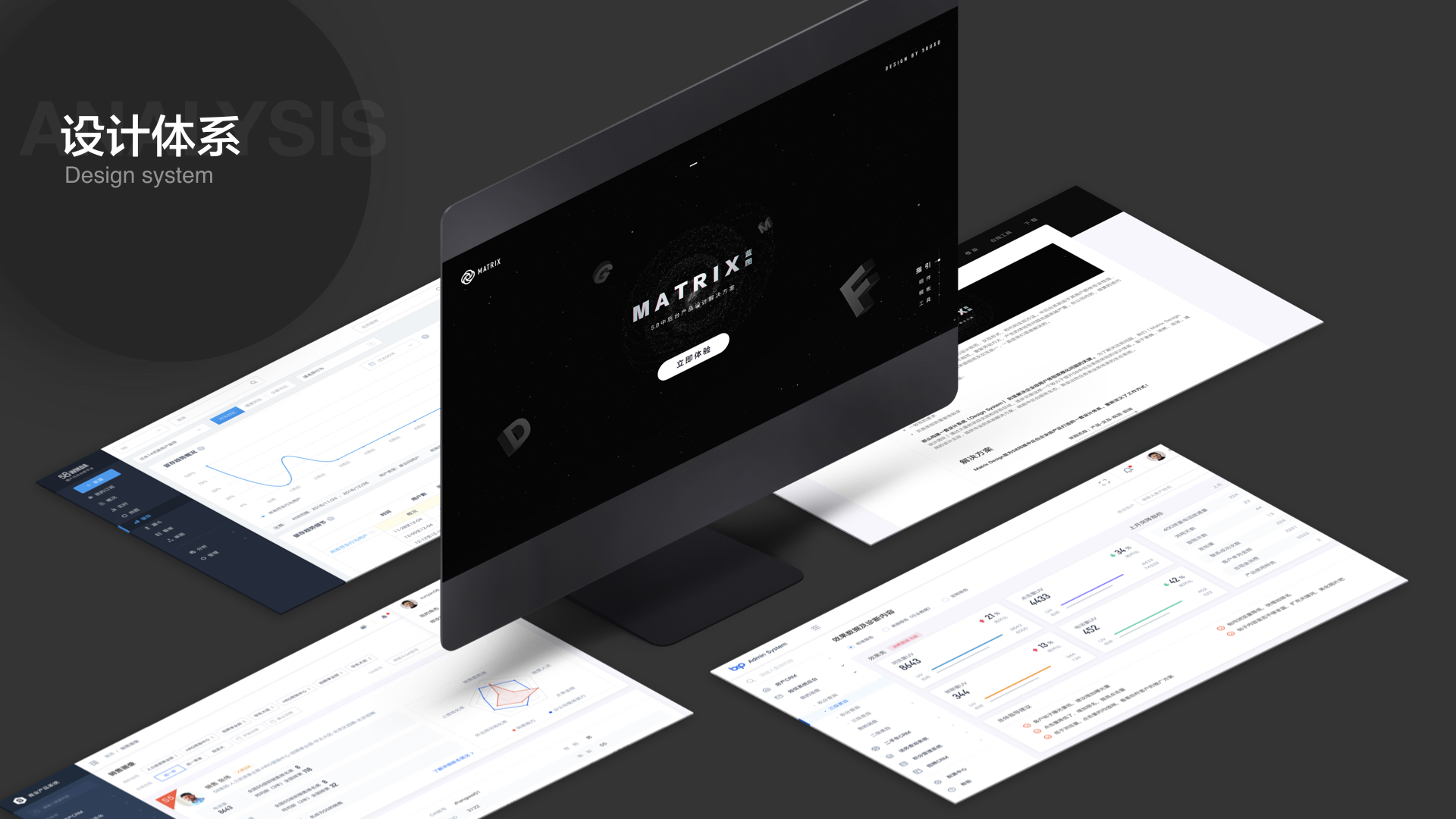
2.1 58 City Matirx System Design Concept, Case Study
Case introduction 58 The design concept of Matirx in the same city and Taiwan design system and the business capabilities of this design system, from the product positioning, Matirx brand concept, the main station visual expression and experience design, etc., to fully share the Matirx system creation process.
2.2 Introduction to the three-factor model of labor
Grooming workers (design, front-end, product)
· Labor tools (Sketch, code, prototype)
Problems that need to be solved for each element, how to get through all links through design driving force
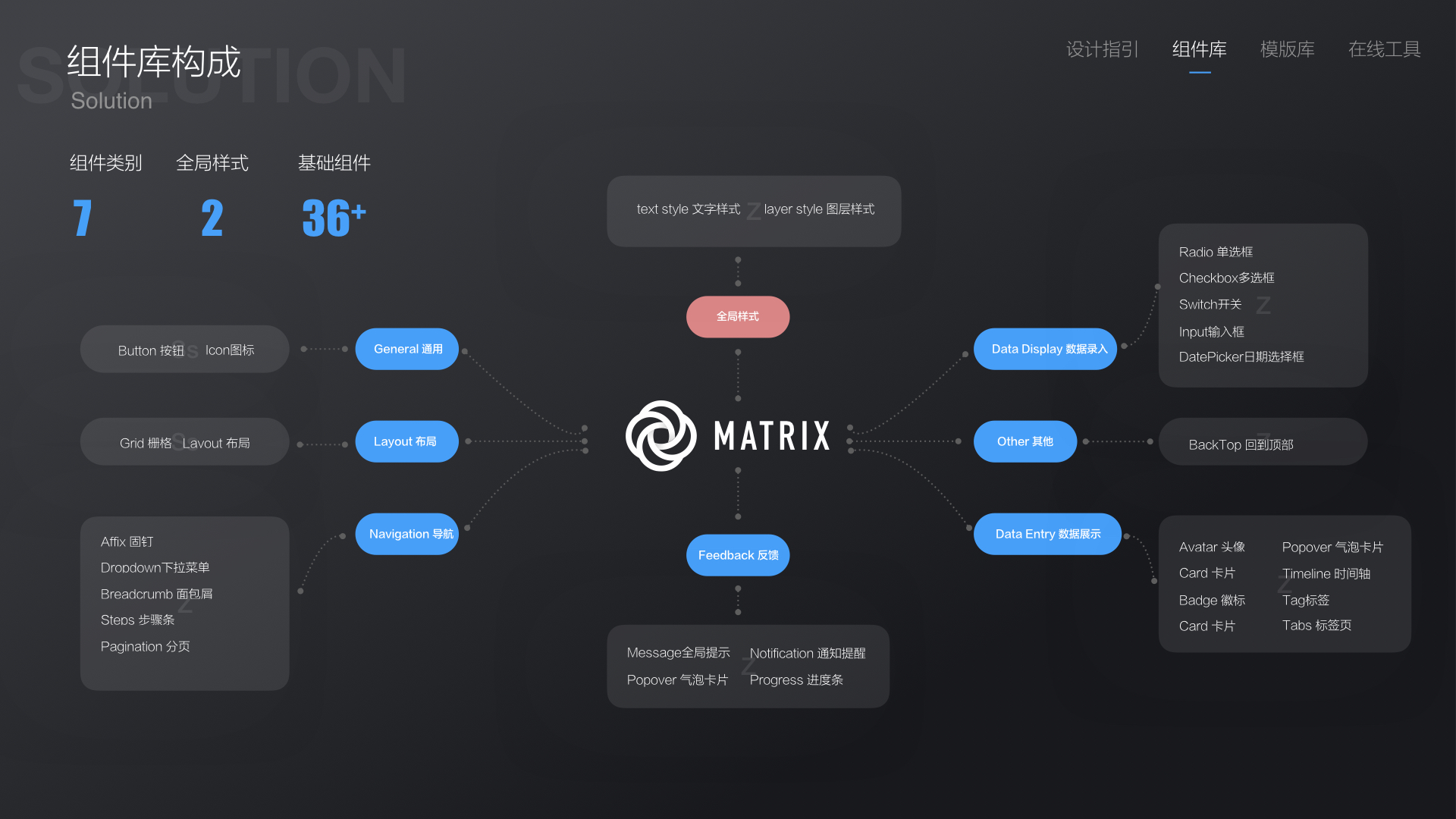
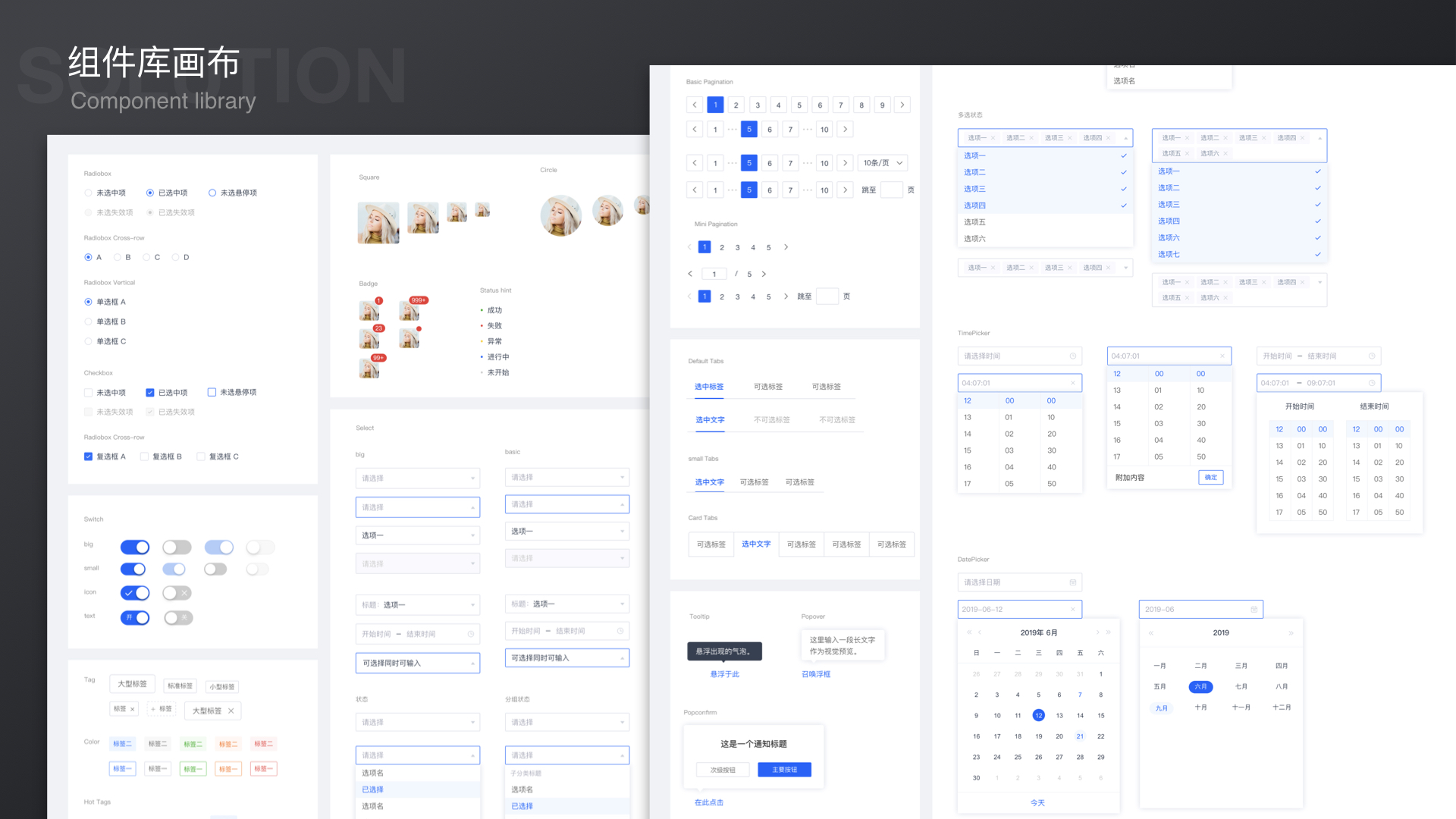
2.3 Component design system, build platform-level global component library from 0 to 1
Experience method introduction: global style management, efficient plug-in sharing.
· Use the sketch tool to manage components and collaborate with the team to establish text style and layer style, so that different business lines can define the interface style according to their own brand colors, customize the system theme color, style management and structure separation .
· Components meet responsive requirements and better adapt to various resolution changes and terminal tools.
2.4 Modular orderly thinking and design experience sharing of data visualization charts
· Modeling and consistency of design assets: a key factor in improving design to R & D output efficiency. Construct the underlying design logic, formulate the constraint design rules, and maximize its adaptability in various business scenarios.
· Classification of common data charts and introduction of color matching methods.
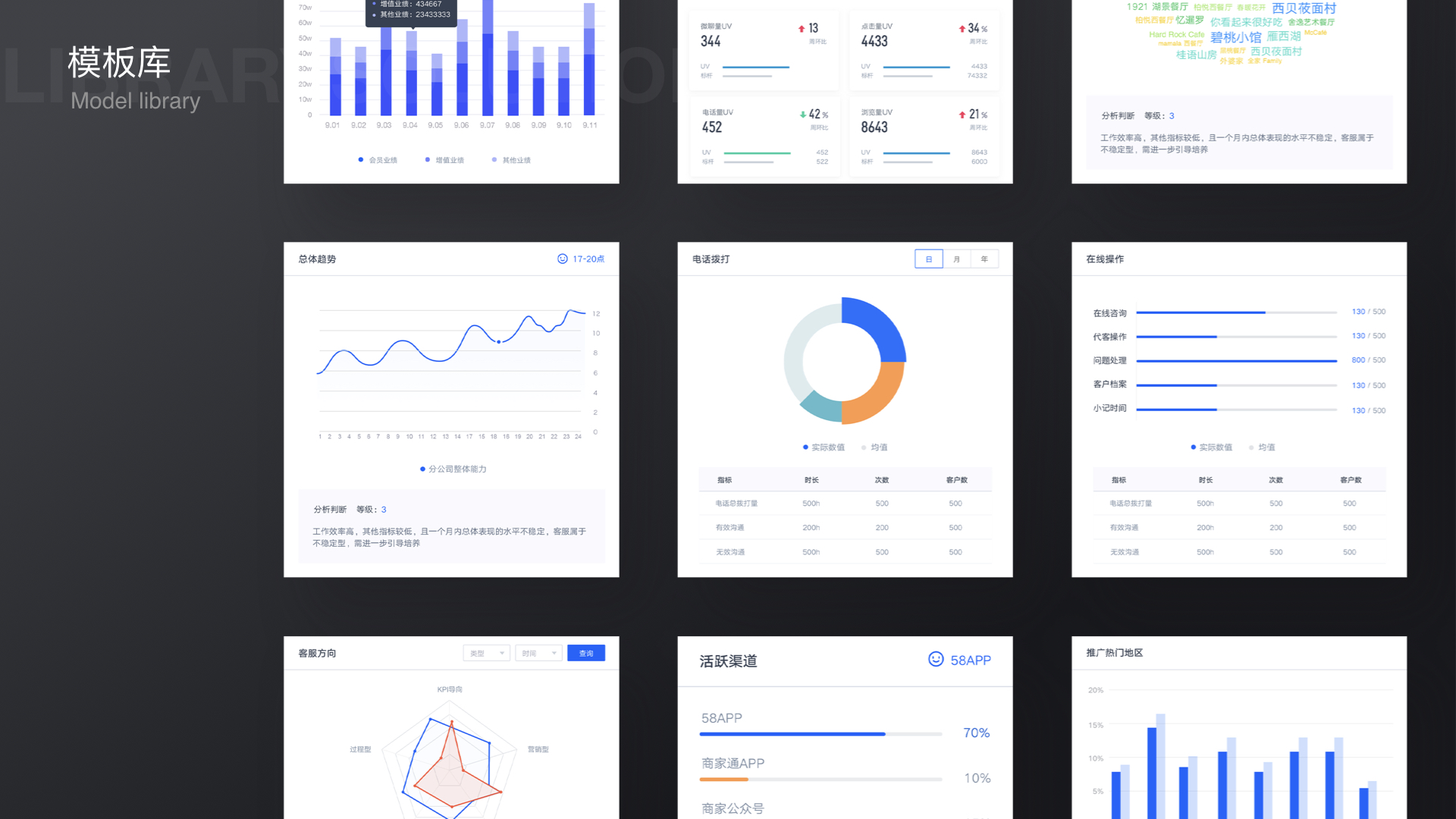
2.5 How to Build a Variety Template Library
Further exert the effectiveness of Matrix Design components, according to the highly reusable interface use scenarios, sort out the common form of content blocks in the platform system, and build them into a template library, so that scene templates can be quickly retrieved to create Application, reduce repetitive design and development work, and improve efficiency.
2.6 Build Graphic Illustration Component Library
Graphics is a key core element of the product experience. In the work, there are often problems of high implementation cost and inconsistency, and the graphics can shape the emotional background while intuitively describing the inherent information, making users more immersive and empathetic. It also uses the atomic theory componentized design ideas, including a series of design assets and usage guidelines, such as composition and color, to combine elements into components, and components can be combined into rich templates according to different scenarios. Help designers achieve business goals while improving product user experience.
2.7 Free construction of online tools
Utilize Matirx Online Design Tool (Matirx Fast Factory), save design and development time, use the WYSIWYG method to create the main Taiwan product from the master, fully meet the personalized product design needs.
3. Collaboration support
3.1 Internal unification: the way of collaboration among designers
3.2 External Cooperation: Front-end engineers actively seek cooperation cheats
3.3 Maintenance work and review
1. Workshop content introduction: a summary of the content
2. Explaining the concept: how to build a mid-back design system
3. Practice: Global component library building method, reactive component practice one-click switch theme style
4. Q & A
5. Summary review
1. Mid-Background Product Related Experience Designer
2. Mid-Backstage Product Designer
3. Product manager
1. Understand the full project experience of the middle and back office design system;
2. Understand how to build a global component library and complete knowledge system framework from 0 to 1 brands;
3. Improve the competitiveness of designers in the future workplace: full link thinking mode;